Architektura informacji w sklepie internetowym a pozycjonowanie – co warto wiedzieć
Dowiedz się, dlaczego warto zadbać o przemyślaną architekturę strony e-commerce oraz jakie korzyści mogą z tego wynikać.

Architektura informacji (ang. Information Architecture) to jeden z ważniejszych elementów wchodzących w skład SEO. Co ciekawe, wciąż zdarza się, że architektura informacji nie jest uwzględniana przez specjalistów chociażby w audycie czy podczas prac pozycjonerskich. A jest to spory błąd – bo o ile jeszcze kilka lat temu struktura strony nie miała większego znaczenia, to dziś jest jednym z kluczowych elementów mających wpływ zarówno na pozycje w wynikach organicznych, jak i konwersję sklepu internetowego.
Odpowiednie zaprojektowanie i optymalizacja architektury strony internetowej pozytywnie wpływa na odczucia użytkownika w trakcie korzystania ze strony, a także znacząco usprawnia pracę specjalisty SEO.
Z tego artykułu dowiesz się:
- czym jest architektura informacji na stronie internetowej;
- dlaczego architektura informacji jest dziś tak ważna;
- architektura informacji a SEO — na co zwrócić uwagę;
- jak stworzyć skuteczną architekturę informacji pod SEO w 8 krokach.
Jeśli zastanawiasz się czym jest i w jaki sposób zaprojektować architekturę informacji, zapraszam Cię do zapoznania się z poniższym artykułem.
Spis treści
Czym jest architektura informacji na stronie internetowej?
Architektura informacji to szerokie pojęcie, które ogólnie opisywane jest jako sztuka lub nauka organizowania w celu wspierania użyteczności (UX).
W przypadku stron internetowych architekturę informacji można opisać jako organizację podstron i treści. Można ją również podzielić na trzy kluczowe elementy:
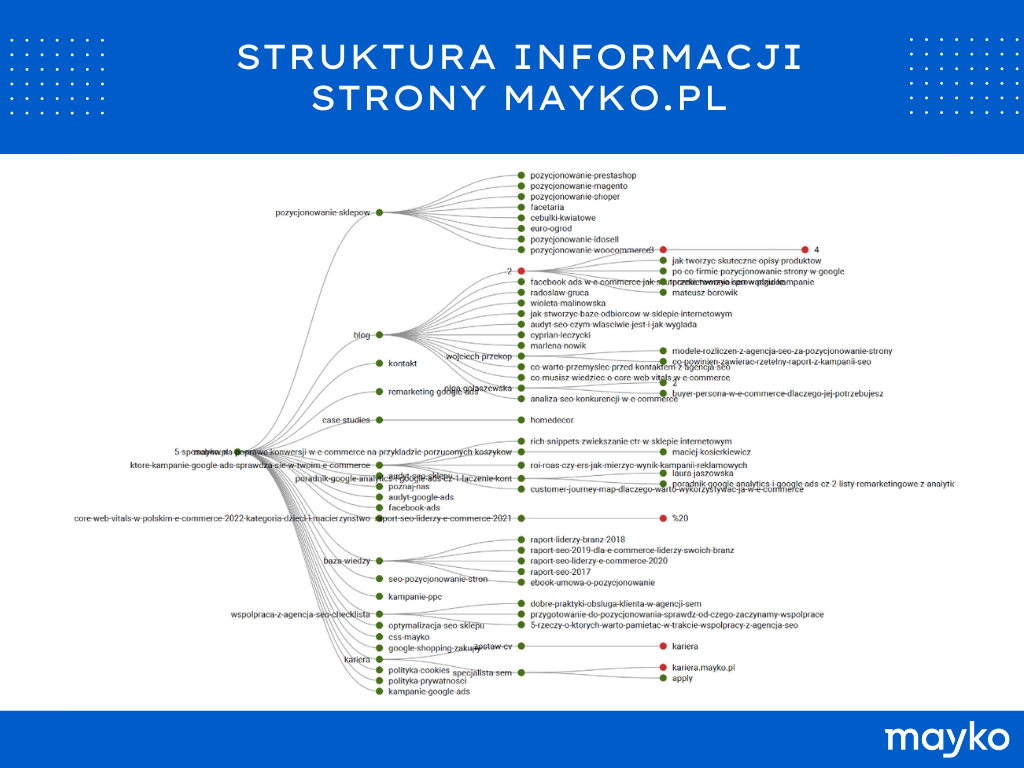
- strukturę strony internetowej, czyli drzewo kategorii/podstron występujących w obrębie całego portalu,

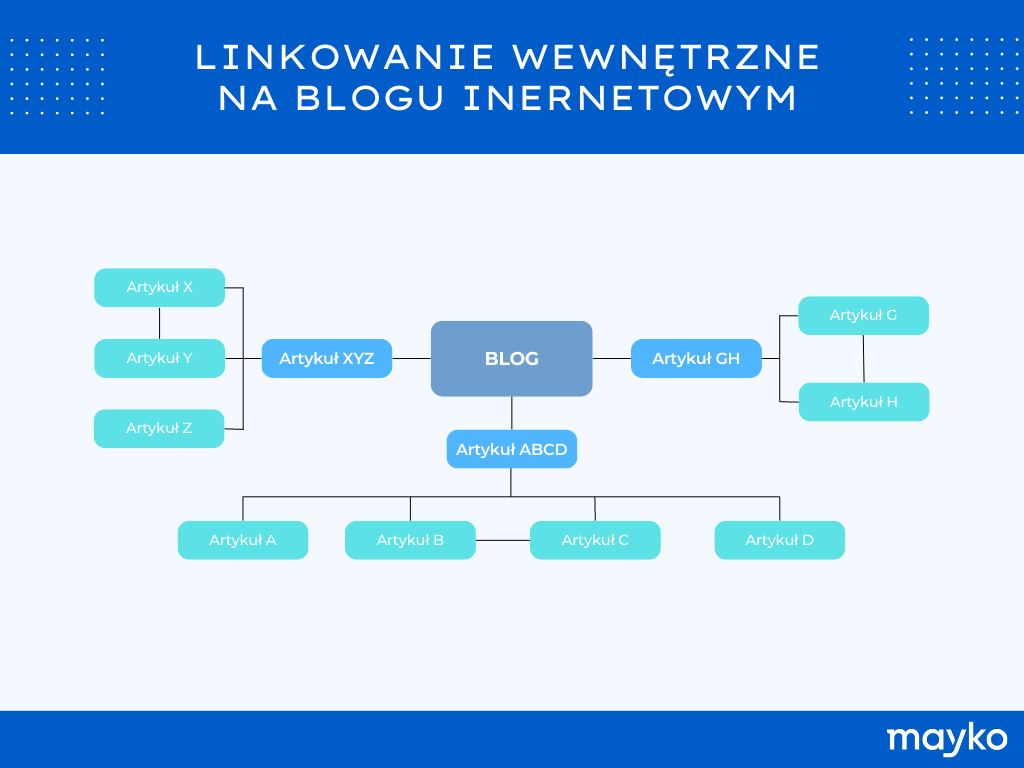
- porządkowanie treści, czyli odpowiednie połączenie kluczowych podstron (linkowanie wewnętrzne),
- hierarchię elementów, czyli uporządkowanie elementów w taki sposób, aby zależnie od intencji, użytkownik jak najszybciej otrzymał to, czego szuka.
Architektura informacji na stronie WWW to rozbudowane drzewo podstron i treści na nich zawartych, które uwzględnia czynniki przyczyniające się do pozycji w wyszukiwarkach (SEO) oraz użyteczności dla użytkownika (UX).

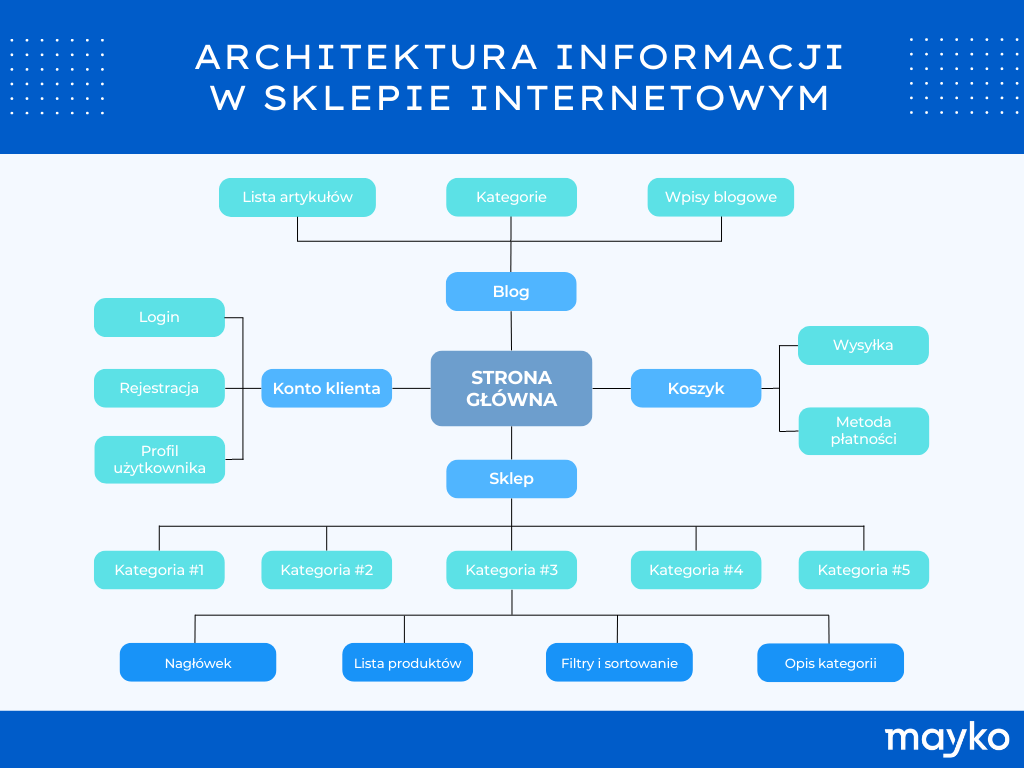
W przypadku sklepów internetowych architektura informacji powinna obejmować:
- stronę główną,
- kategorie,
- podkategorie,
- podstrony produktów,
- sekcję użytkownika,
- ewentualną sekcję blogową oraz wpisy.
Nie można również zapomnieć o tym, że treści na poszczególnych podstronach również powinny być odpowiednio zoptymalizowane.
Dlaczego architektura informacji jest dziś tak ważna?
Ze wstępu wiesz już, że struktura informacji jest niezbędna zarówno z punktu widzenia SEO, jak i wysokiej sprzedaży… ale dlaczego?
Odpowiedź na to pytanie dla jednych może być oczywista, dla innych zupełnie niezrozumiała. A więc do rzeczy.
Dobrze zaprojektowana architektura informacji sprawia, że strona jest czytelna i przyjazna użytkownikowi. Dodatkowo odpowiednio zaprojektowana struktura oraz zaimplementowane części kodu pozwalają robotom bezproblemowo przemieszczać się pomiędzy poszczególnymi podstronami, a także dobrze rozumieć sekcje, które się na nich znajdują.

Bez dobrze skonstruowanej architektury informacji, nawet najlepsze treści, optymalizacja, czy backlinki nie sprawią, że Twoja strona internetowa pojawi się na TOPowych pozycjach w wyszukiwarce. Jest to kluczowy element, który zawsze, ale to zawsze powinien być pierwszy w kolejce, gdy seowiec rozpoczyna pracę z nowym projektem.
Architektura informacji a SEO — na co zwrócić uwagę?
Wiesz już, czym jest struktura informacji i dlaczego jest taka ważna… ale wciąż nie przestawiłem Ci żadnych konkretów. Pora więc zająć się elementami, na których należy się skupić, aby stworzyć skuteczną i czytelną strukturę informacji:
- Użytkownicy. Musisz dobrze wiedzieć, do jakich użytkowników chcesz trafić i czego będą szukać na Twojej stronie. Dzięki temu będziesz w stanie zbudować atrakcyjną wizualnie i funkcjonalną strukturę strony.
- Nawigacja, czyli menu. Jest ważne z punktu widzenia użytkownika, jak i SEO. To dzięki niemu w ciągu kilku kliknięć użytkownicy są w stanie dostać się, gdzie chcą, a Google dzięki temu wie, które podstrony w obrębie witryny są najważniejsze.

Czy Twój sklep jest odpowiednio zoptymalizowany?
- Rozkład treści. Każda podstrona (kategoria, podstrona produktowa, wpis blogowy, itp.) powinny posiadać odpowiednio rozmieszczone treści. Na samej górze powinien znajdować się wyróżniający się z reszty nagłówek H1, a pod nim powinna znajdować się zawartość, której szuka użytkownik.
- Adresy URL. Nie są one szczególnie ważne z punktu widzenia użytkownika, jednak dla Google adresy URL mogą powiedzieć naprawdę wiele. Posiadając stronę adres.pl, należy stworzyć oddzielne URLe np. dla sklepu – adres.pl/sklep/ i bloga – adres.pl/blog/.
- Linkowanie wewnętrzne. Oprócz odpowiedniej hierarchii podstron bardzo ważne jest odpowiednie połączenie kluczowych treści. Linkowanie wewnętrzne należy stworzyć w taki sposób, aby użytkownik mógł bez problemu znaleźć okołotematyczne treści na naszej stronie. Jeśli np. posiadasz artykuł opisujący budowę domu, a także publikacje o budowaniu fundamentów i konstruowaniu więźby dachowej, dodaj w tym pierwszym tekście odnośniki do tych bardziej konkretnych artykułów.

- Estetyka. Budując architekturę informacji stricte pod SEO, można nie pamiętać o tym, że aspekt wizualny jest również bardzo ważny. Tworząc np. menu strony, pamiętaj, by nie zawierać w nim zbyt wielu elementów — czytelność jest równie ważna, jak sama zawartość.
Zwróć uwagę na to, jak wygląda strona Mayko. Menu zawiera najważniejsze dla nas podstrony, a także przycisk CTA (ang. Call to action – wezwanie do działania), zachęcający do skorzystania z usług. Podstrony usługowe od razu po załadowaniu przedstawiają krótki opis, zalety, a także formularz umożliwiający kontakt. Całość opakowana jest w spójny graficznie szablon, a adresy URL wprost mówią, gdzie aktualnie znajduje się użytkownik.
Jak stworzyć skuteczną architekturę informacji pod SEO w 8 krokach?
Stworzenie strony, a nawet sklepu internetowego jest dziś procesem, który można wykonać nawet w kilkadziesiąt minut. Jednak zaprojektowanie sklepu, który maksymalnie wykorzystuje swój potencjał, może trwać miesiące, a nawet lata. Jeśli posiadasz stronę firmową lub sklep online, sprawdź poniższą listę kroków, dzięki którym będziesz w stanie zaprojektować SEO i user-friendly architekturę informacji.
1. Określ cel swojej strony internetowej
Zanim przejdziesz do projektowania strony internetowej, musisz dokładnie określić, jaki cel ma spełniać Twoja strona internetowa. W przypadku sklepów internetowych będzie to oczywiście zwiększanie sprzedaży, a stron firmowych – zachęcanie do skorzystania z usług.
Musisz jednak zwrócić uwagę na to, w jakiej branży działa Twoja witryna…
2. Zidentyfikuj zamiary potencjalnego klienta
…ponieważ odpowiednie dopasowanie do klienta jest bardzo ważne. Wciel się w osobę, która ma zamiar skorzystać z Twojej strony internetowej, a następnie określ, czego i w jaki sposób byś szukał. Możesz również poprosić znajomego, który najbardziej wpasowuje się w buyer personę, aby przedstawił Ci, czego on potrzebowałby na danej stronie.
Intencja użytkownika to jeden z głównych powodów, dla których użytkownik rozpoczyna poszukiwania czegoś w sieci. Dana osoba może szukać informacji, produktów, stron internetowych lub wskazówek zakupowych. W zależności od tego, czego potrzebuje potencjalny klient, Twoja strona internetowa powinna zawierać nieco inne treści.
3. Stwórz listę fraz kluczowych
Budowanie architektury informacji nie ma większego sensu, jeśli nie mamy określonego celu. W tym przypadku skupiamy się na SEO i zwiększeniu sprzedaży, czyli niezbędnym krokiem jest dobór odpowiednich słów i fraz kluczowych. To właśnie na ich podstawie będziemy tworzyć nazwy kategorii, meta tagi, nagłówki, czy opisy.
Do tego celu możesz skorzystać z narzędzi Ahrefs, Semrush lub Senuto.
Gdy te trzy kroki masz już za sobą, możesz zabrać się za szkicowanie architektury informacji.
4. Stwórz wstępną listę kategorii i kluczowych podstron
Jeśli jesteś właścicielem sklepu internetowego, zapewne wiesz, jaki asortyment posiadasz. Podziel go na kilka kategorii głównych i pobocznych, tak aby klient szukający idealnego rozwiązania mógł bez problemu znaleźć to, czego szuka. Pamiętaj jednak by nie przesadzać – co za dużo, to niezdrowo 😉
5. Stwórz szablony niezbędnych podstron
Podstrony kategorii i produktów to najważniejsze podstrony w sklepie internetowym. To na nich powinieneś skupić 80% swojej uwagi. Kategorie powinny w jasny i czytelny sposób dawać możliwość przeglądania, filtrowania i sortowania produktów, natomiast podstrony produktów przedstawiać najważniejsze cechy produktu i dawać możliwość jego zakupu.
Nie będę rozwodził się tu szczegółowo nad tym, co i w jakim miejscu należy umieścić, bo nie o tym jest ten artykuł. Po prostu dąż do tego, by po wczytaniu podstrony użytkownik jak najszybciej otrzymał to, czego szuka lub aby Twój cel biznesowy był możliwie łatwy do osiągnięcia.
6. Połącz wszystko w logiczną całość
Gdy masz już rozpisane kategorie, podkategorie, a także pozostałe kluczowe podstrony, możesz rozpocząć proces projektowania architektury informacji. W tym celu polecam skorzystać z narzędzi ułatwiających ten proces. Sprawdź i wybierz najlepsze dla siebie:
- Octopus.do — moim zdaniem najlepsza aplikacja, która umożliwia stworzenie sitemapy wraz z elementami na podstronach, które zaliczają się do architektury informacji.
- Gloomaps.com,
- Figma.com.
Jeśli jednak wolisz wykonać to zadanie w klasycznym stylu, kartka papieru i ołówek również dobrze się tu sprawdzi 🙂
7. Analizuj, upraszczaj i jeszcze raz analizuj
Nie ma określonej ilości gałęzi w drzewie struktury strony, która może być uznana za dobrą czy wystarczającą. W niektórych branżach 5 kategorii w sklepie będzie dużą ilością, a w innych 40 niewystarczającą.
Pamiętaj jednak, że duża ilość kategorii = mniejsza czytelność.
Postaraj się zatem znaleźć złoty środek pomiędzy czytelnością a ilością niezbędnych elementów w drzewie kategorii.
8. Zoptymalizuj pod urządzenia mobilne
Ostatnim krokiem jest optymalizacja pod telefony i tablety.
Algorytmy wyszukiwarki Google coraz większy nacisk kładą na to, jak dana strona wygląda w wersji mobilnej. Właściwie, to najpierw sprawdzają, jak wygląda witryna na telefonie, a dopiero później przeglądają wersję desktopową.
Optymalizując stronę pod urządzenia mobilne, nie zwracaj uwagi na samą mapę struktury strony. Zamiast tego skup się na optymalizacji menu i treści widocznych dla użytkownika – czyli elementach architektury informacji, które mają wpływ na to, jakich akcji na stronie dokona potencjalny klient.
Architektura informacji na stronie internetowej — podsumowanie
Jak widzisz, niepozorna na pierwszy rzut oka architektura informacji, jest tak naprawdę podstawą strony internetowej, dzięki której firma odnosi sukcesy. Jest istotna zarówno z punktu widzenia pozycjonowania, ale również odczuć użytkownika.
Podczas projektowania architektury informacji należy zwrócić szczególną uwagę na jej przekaz i czytelność. Nazbyt zoptymalizowana — może nie przekazywać wystarczającej ilości informacji; przesycona informacjami — może odrzucać użytkownika.







