Czym jest lazy loading?
Czym jest lazy loading i jaki wpływ ma nie tylko na pozycjonowanie, ale przede wszystkim UX? Jakie korzyści daje lazy loading i jak wdrożyć go na swojej stronie internetowej? Przeczytaj ten tekst!

Czy wiesz, jak lazy loading może usprawnić działanie Twojej strony internetowej? W tym artykule zagłębimy się w tę technikę, poznamy mechanizm jej działania oraz istotne korzyści, jakie daje.
Odkryjesz również, jak lazy loading wpływa na kluczową dla SEO metrykę LCP. Niezależnie od Twojej roli — programisty, specjalisty SEO czy właściciela strony internetowej — informacje zawarte w tym artykule pozwolą Ci usprawnić doświadczenie użytkowników, zoptymalizować zużycie zasobów i podnieść wydajność Twojej strony.
Tego dowiesz się z artykułu:
- Dowiesz się czym jest i jak działa technika lazy loading ✅
- Poznasz korzyści stosowania lazy loading na stronach internetowych ✅
- Poznasz związek między lazy loading a metryką LCP (Largest Contentful Paint) ✅
- Zaprezentujemy sposoby implementacji lazy loading na stronach internetowych ✅
Zaczynamy!
Spis treści
Czym jest lazy loading?
Lazy loading to technika używana w programowaniu i tworzeniu stron internetowych, która polega na dynamicznym ładowaniu treści w momencie, gdy są potrzebne.
W skrócie: lazy loading polega na ładowaniu tylko widocznej części strony podczas jej ładowania, a resztę treści ładuje się dopiero w momencie, gdy użytkownik przewija stronę w dół. Dzięki temu strony internetowe wczytują się szybciej i zużywają mniej zasobów, takich jak przepustowość sieciowa i pamięć podręczna.
Jest to szczególnie przydatne w przypadku stron zawierających wiele obrazów lub treści multimedialnych, które mogą znacznie spowolnić czas ładowania. Dodatkowo lazy loading pozwala także zoptymalizować korzystanie z urządzeń mobilnych, gdzie przepustowość sieciowa i zasoby pamięciowe są często ograniczone.
Działanie lazy loading
Istnieje wiele różnych technik implementacji lazy loading, ale najpopularniejsza to tzw. „lazy loading obrazów„. Polega ona na zamianie oryginalnego tagu na tag z parametrem „data-src” zamiast tradycyjnego „src”. Dzięki temu obraz nie jest pobierany od razu przy ładowaniu strony, tylko dopiero w momencie, gdy znajduje się w obszarze przewijania. Jest to szczególnie korzystne na urządzeniach mobilnych, gdzie transfer danych może być ograniczony, a użytkownicy często przewijają strony szybko.
Warto jednak pamiętać, że lazy loading może mieć również negatywny wpływ na użytkowników. Jeśli użytkownik bardzo szybko przewija stronę, to obrazy mogą się wczytywać z pewnym opóźnieniem, co może wprowadzić negatywne doświadczenia użytkownika. Dlatego zawsze warto dokładnie przetestować działanie lazy loading na konkretnej stronie i dostosować go do potrzeb użytkowników i celów strony internetowej.

Wizualizacja działania lazy loading
Kiedy i dlaczego warto stosować lazy loading?
Wprowadzenie lazy loading na stronie internetowej jest szczególnie ważne dla użytkowników korzystających z urządzeń mobilnych, gdzie czas ładowania stron może być zdecydowanie dłuższy niż na komputerach stacjonarnych.
Jakie korzyści daje wdrożenie lazy loading na stronie internetowej?
- Często zdarza się, że użytkownik odwiedzający stronę nie jest zainteresowany wszystkimi elementami na niej zawartymi, tylko konkretnymi fragmentami, na przykład zdjęciami znajdującymi się niżej na stronie. Dzięki lazy loading elementy te będą wczytywane dopiero w momencie scrollowania w dół strony przez użytkownika, co znacznie przyspieszy proces ładowania i pozwoli zaoszczędzić limit transferu danych użytkownika mobilnego.
- Dodatkowym atutem implementacji lazy loading jest zwiększenie konwersji na stronie internetowej. Jeśli strona zawiera wiele elementów, takich jak obrazy, które są widoczne od razu po załadowaniu strony, użytkownik może odnieść wrażenie, że ładowanie strony jest czasochłonne i powolne. Może to prowadzić do frustracji i utraty zainteresowania stroną.
Dzięki lazy loading strona ładowana jest stopniowo, a to sprawia, że użytkownik może przeglądać zawartość w miarę jej docierania do przeglądarki. To z kolei zwiększa szanse na zatrzymanie użytkownika na stronie i skłonienie go do podjęcia pozytywnej akcji, takiej jak zakup produktu lub zapisanie się na newsletter.
Dlaczego lazy loading ma znaczenie dla SEO?
Lazy loading ma duże znaczenie dla SEO ze względu na wpływ na czas ładowania strony internetowej. Czas ładowania strony to jeden z czynników wpływających na ranking strony w wynikach wyszukiwania. Im dłużej trwa ładowanie, tym większe prawdopodobieństwo, że użytkownik opuści stronę, co może zwiększyć wskaźnik odrzuceń i negatywnie wpłynąć na pozycję strony w wynikach wyszukiwania. Używanie lazy loading, czyli opóźniania ładowania obrazów, wideo i innych zasobów wymagających dużo danych, można znacząco zredukować czas ładowania strony, co przyczyni się do lepszych wyników SEO.
Więcej o wskaźnikach internetowych będących czynnikami rankingowymi Google przeczytasz w artykule: Co musisz wiedzieć o Core Web Vitals w e-commerce?
Co ma wspólnego z lazy loading z LCP?
Lazy loading i LCP (Largest Contentful Paint) mają wiele wspólnego, ponieważ oba elementy mają na celu poprawę wydajności i szybkości ładowania strony internetowej. LCP to metryka, która mierzy czas, jaki potrzeba na wyświetlenie największego wizualnego elementu na stronie, podczas gdy lazy loading odnosi się do techniki, która opóźnia ładowanie niektórych treści na stronie, aby przyspieszyć czas wczytywania.
Lazy loading jest szczególnie ważne dla poprawy LCP, ponieważ pozwala na wyświetlanie najważniejszych elementów strony jak najszybciej. To oznacza, że najważniejsze treści, które wpływają na LCP, będą ładowane w pierwszej kolejności, podczas gdy reszta może być ładowana stopniowo.
Zdobywaj wysokie pozycje w wyszukiwarce
Jednak lazy loading może być również nieodpowiednie w niektórych przypadkach. Jeśli strona zawiera treści, które są ważne dla użytkownika od samego początku, opóźnienie ich ładowania może negatywnie wpłynąć na doświadczenie użytkownika. Na przykład, jeśli strona zawiera tekst lub formularze, które użytkownik musi zobaczyć i wypełnić, ich opóźnione ładowanie może być irytujące. Dlatego ważne jest, aby uwzględnić cel podstrony i potrzeby użytkowników w trakcie podejmowania decyzji zakupowej i dopiero wtedy zadecydować, które elementy warto opóźnić.
Jak zaimplementować lazy loading?
Pierwszym krokiem jest zidentyfikowanie elementów, które zasługują na lazy loading. Mogą to być na przykład duże obrazy, wideo, interaktywne grafiki, czy fragmenty tekstu. Wybierz te elementy, które znacząco wpływają na czas ładowania strony, a których nie ma potrzeby wczytywać od razu.
Następnie należy przejść do implementacji lazy loading. Można to zrobić na kilka sposobów, w zależności od technologii, z której korzystasz. Jeśli tworzysz stronę internetową, możesz skorzystać z biblioteki JavaScript, takiej jak „LazyLoad” lub „Intersection Observer”, która oferuje gotowe rozwiązania do ładowania zasobów w odpowiednim momencie. Można również napisać własny kod, który reaguje na zdarzenia, takie jak przewijanie strony czy kliknięcie, i dynamicznie ładować wcześniej zidentyfikowane elementy.
Dla platformy WordPress istnieją specjalne wtyczki, które umożliwiają implementację tej techniki w prosty sposób. Jedną z tych wtyczek jest „Lazy Load by WP Rocket”. Ta wtyczka umożliwia automatyczne wczytywanie obrazów, zarówno tych na stronach jak i w treściach, po ich przewinięciu w dół. Dodatkowo wtyczka ta oferuje możliwość personalizacji ustawień, takich jak wykluczanie zdjęć z wolnego ładowania obrazów. Dzięki temu możemy dostosować wtyczkę do indywidualnych potrzeb naszej strony.
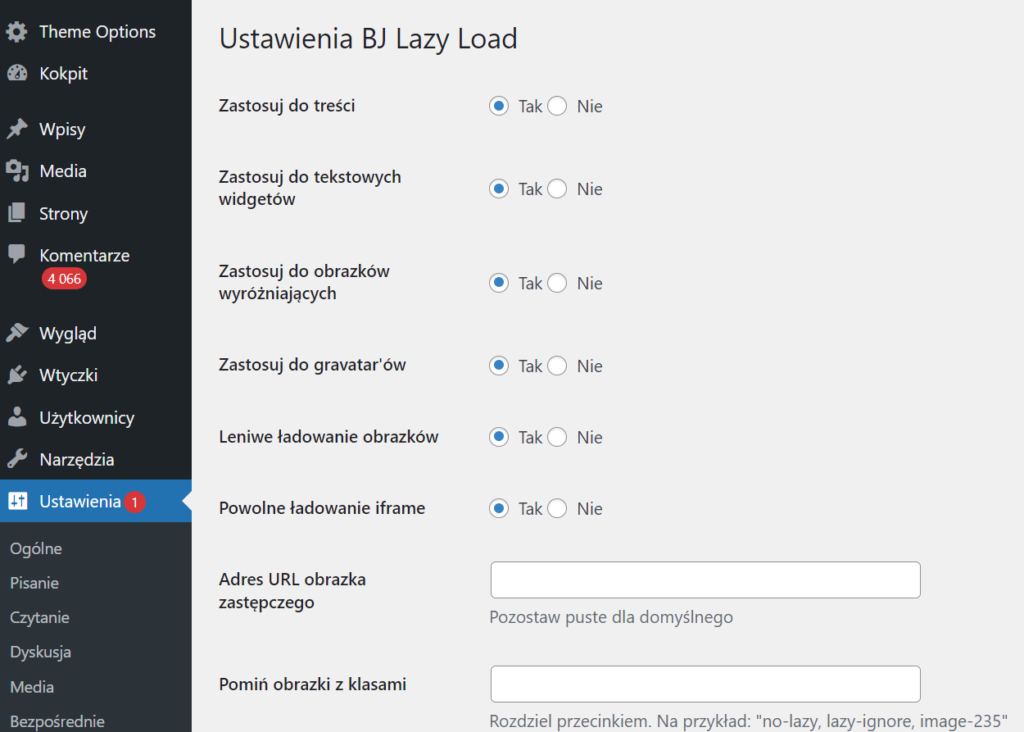
Inną popularną wtyczką WordPress jest „BJ Lazy Load„. Oprócz opóźnienia wczytywania obrazów wtyczka oferuje także opcję lazy loading plików JavaScript i iframe’ów. Dzięki temu możemy znacząco zoptymalizować całą swoją stronę. Ciekawą funkcją tej wtyczki jest również możliwość ładowania obrazów zewnętrznych serwerów, takich jak Facebook czy Google.

Opcje konfiguracji wtyczki BJ Lazy Load
Postaw na lazy loading i usprawnij swoją stronę!
Lazy loading jest bardzo istotnym elementem wpływającym na wydajność naszej strony internetowej. Zastosowanie tej techniki znacząco poprawia wskaźniki ładowania strony, poprawiając jednocześnie doznania użytkowników. Zdecydowanie zachęcam do implementacji tego rozwiązania.







