Wytyczne dostępności cyfrowej stron internetowych czyli WCAG 2.2: co warto wiedzieć?
Niepełnosprawność nie powinna być przeszkodą w korzystaniu z sieci. Poznaj najnowsze wytyczne WCAG 2.2 i dowiedz się, jak zadbać o dostępność swojej strony, by była intuicyjna i wygodna dla każdego użytkownika!

Z Twojej strony korzystają także osoby, które zmagają się z niepełnosprawnością. Jak uwzględnić ich potrzeby. Odpowiedzią są standardy WCAG. Wersja 2.2 wprowadziła pewne zmiany, które warto mieć na uwadze.
Spis treści
Czym jest standard WCAG?
Web Content Accessibility Guidelines (WCAG) to międzynarodowy standard opracowany przez W3C (World Wide Web Consortium). Jego celem jest definiowanie tego, w jaki sposób tworzyć treści internetowe, które będą dostępne dla jak najszerszej grupy użytkowników, w tym osób z różnymi rodzajami niepełnosprawności.
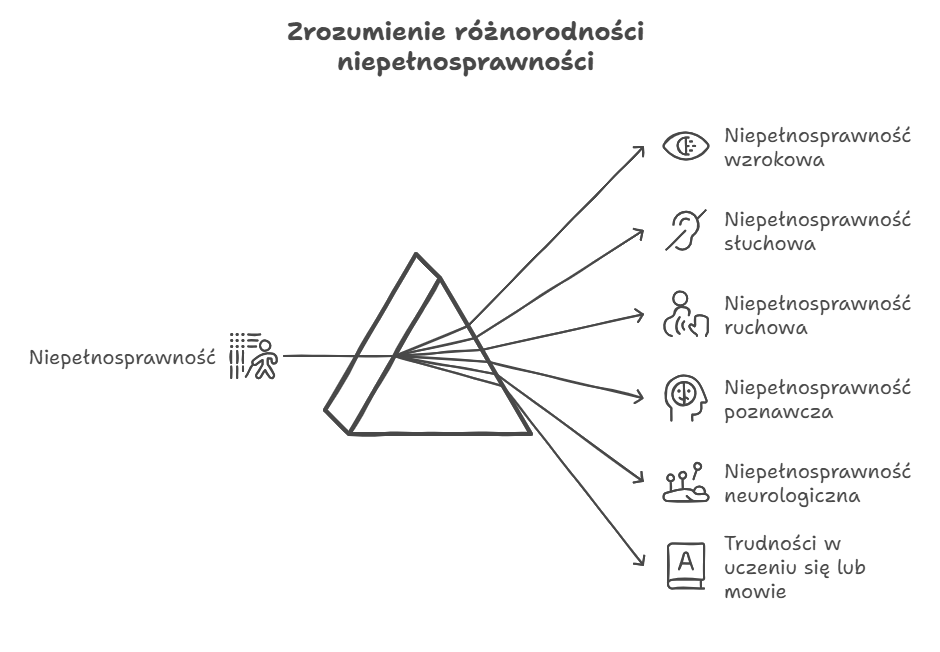
Dostępność obejmuje szeroki zakres niepełnosprawności, takich jak:
- wzrokowe,
- słuchowe,
- ruchowe,
- poznawcze,
- neurologiczne,
- związane z trudnościami w uczeniu się czy mowie.
Chociaż wytyczne WCAG obejmują wiele zagadnień, nie są w stanie odpowiedzieć na potrzeby każdej osoby z różnymi kombinacjami niepełnosprawności. Jednak ich przestrzeganie znacznie ułatwia korzystanie z treści także starszym użytkownikom, którzy mogą mieć zmieniające się zdolności związane z wiekiem.
Standard WCAG – historia
Pierwsza wersja WCAG, znana jako WCAG 1.0, została wdrożona w 1999 roku. Od tego czasu standard przeszedł kilka aktualizacji. W 2008 roku pojawiła się wersja WCAG 2.0, która do dziś pozostaje ważnym punktem odniesienia w zakresie dostępności internetowej. WCAG 2.0 wciąż jest uznawana za standard na całym świecie, ale w 2018 roku wprowadzono nową aktualizację – WCAG 2.1.
WCAG 2.1 nie tylko zawiera wszystkie zasady z WCAG 2.0, ale wprowadza także dodatkowe wytyczne, które mają na celu lepsze dostosowanie treści internetowych do urządzeń mobilnych.
Ostatnia aktualizacja, WCAG 2.2, została opublikowana w październiku 2023 roku. Skupiła się na kolejnych usprawnieniach w zakresie dostępności cyfrowej, które omówimy w tym artykule właśnie bliżej.

Dlaczego standardy dostępności są ważne?
Wytyczne WCAG 2.2 dotyczą przede wszystkim:
- twórców treści internetowych – autorów stron, projektantów i programistów odpowiedzialnych za tworzenie oraz wdrażanie stron internetowych oraz aplikacji mobilnych.
- twórców narzędzi autorskich – chodzi o narzędzia używane do tworzenia stron (np. specjalne kreatory).
- twórców narzędzi oceny dostępności – narzędzia, które pomagają mierzyć zgodność stron z wytycznymi WCAG.
- podmiotów publicznych – zobowiązanych przepisami prawa do spełniania wymogów dostępności cyfrowej.
Wszyscy, którzy zajmują się tworzeniem stron internetowych oraz aplikacji mobilnych, powinni dostosować swoje produkty do standardów dostępności, nawet jeśli nie są zobowiązani do tego przepisami prawa.
WCAG 2.1 i WCAG 2.2 – jakie są różnice?
W porównaniu z wcześniejszymi wersjami, WCAG 2.2 wprowadza dziewięć nowych kryteriów sukcesu, które skupiają się głównie na poprawie dostępności dla użytkowników z zaburzeniami widzenia, niepełnosprawnościami poznawczymi oraz motorycznymi. Dodatkowo, WCAG 2.2 uwzględnia potrzeby osób korzystających z urządzeń dotykowych.
Oto lista najnowszych kryteriów z WCAG 2.2 wraz z krótkim omówieniem:
- 2.4.11 (AA) Niezasłonięty Fokus (minimum) – element, na który przenosi się fokus, musi być przynajmniej częściowo widoczny, by umożliwić interakcję użytkownikom.
- 2.4.12 (AAA) Niezasłonięty Fokus (rozszerzone) – element z fokusem powinien być w pełni widoczny, bez żadnych zakryć, aby użytkownicy mieli pełną kontrolę nad interakcją.
- 2.4.13 (AAA) Wygląd Fokusu (rozszerzone) – fokus musi mieć grubość co najmniej 2 pikseli i kontrastować z tłem w stosunku co najmniej 3:1, aby był wyraźnie widoczny dla użytkowników.
- 2.5.7 (AA) Gesty przeciągania – dla osób mających trudności z przeciąganiem za pomocą myszy należy zapewnić alternatywne sposoby sterowania, które będą prostsze w użyciu.
- 2.5.8 (AA) Rozmiar celu (minimum) – interaktywne elementy, jak przyciski, muszą mieć minimalny rozmiar 24×24 piksele, co zwiększa ich dostępność dla osób z ograniczeniami fizycznymi.
- 3.2.6 (A) Spójna pomoc i kontakt – gdy na stronie jest wiele odnośników do pomocy i kontaktu, powinny być one umieszczone w tym samym miejscu i w tej samej kolejności, aby ułatwić użytkownikom nawigację.
- 3.3.7 (A) Ponowny wpis – użytkownicy nie powinni być zmuszani do ponownego wpisywania wcześniej podanych danych. Jeśli ponowny wpis jest wymagany, należy zapewnić funkcje autowypełniania lub wyboru z listy wcześniej podanych informacji.
- 3.3.8 (AA) Dostępne uwierzytelnianie (minimum) – na etapie logowania nie należy wymagać od użytkowników zapamiętywania haseł lub rozwiązywania łamigłówek. Powinny być dostępne prostsze metody logowania, zgodne z wytycznymi WCAG 2.2.
- 3.3.9 (AAA) Dostępne uwierzytelnianie (rozszerzone) – logowanie nie powinno opierać się na rozpoznawaniu obrazów lub obiektów multimedialnych przez użytkowników, aby nie wykluczać osób z deficytami poznawczymi.
WCAG 2.2, podobnie jak wcześniejsze wersje, dzieli kryteria na trzy poziomy zgodności: A, AA i AAA. Poziom AA to ten, do którego powinna dążyć większość stron internetowych, ponieważ jest globalnie uznawany za minimalny poziom zgodności dla zapewnienia dostępności.
Co to jest audyt dostępności?
Audyt dostępności to proces oceny, w jakim stopniu strona internetowa lub aplikacja mobilna spełnia wymagania standardu WCAG 2.2.
Celem audytu jest zidentyfikowanie obszarów, które mogą stanowić przeszkody dla użytkowników z niepełnosprawnościami, a także dostarczenie rekomendacji dotyczących poprawek. Audyt dostępności jest niezbędnym krokiem, jeśli chcesz zadbać o zgodność treści internetowych z wytycznymi WCAG. Proces ten zazwyczaj obejmuje przegląd wizualny, testy z użyciem technologii wspomagających oraz analizę kodu źródłowego.
Jakie narzędzia można wykorzystać do audytu zgodności z WCAG?
Istnieje wiele narzędzi, które mogą być użyte do przeprowadzenia audytu dostępności zgodnego z WCAG 2.2.
Narzędzia te obejmują zarówno aplikacje online, jak i wtyczki do przeglądarek, które automatycznie analizują strony internetowe pod kątem zgodności z wytycznymi. Przykłady popularnych narzędzi to Axe, Wave i Lighthouse, które oferują różnorodne funkcje, takie jak analiza kontrastu, identyfikacja niedoborów w dostępności oraz generowanie raportów z wynikami audytu. Wykorzystanie tych narzędzi znacząco ułatwia proces oceny i identyfikacji problemów.
Axe
Axe to darmowe narzędzie do testowania dostępności stron internetowych, opracowane przez firmę Deque Systems. Dostępne jest jako rozszerzenie do przeglądarek Chrome, Firefox i Edge, umożliwiając szybkie wykrywanie błędów dostępności na analizowanej stronie.

Jak je wykorzystać w audycie dostępności?
Po zainstalowaniu rozszerzenia Axe w przeglądarce, możesz przeprowadzić audyt dostępności dowolnej strony internetowej. Narzędzie identyfikuje problemy zgodności z wytycznymi WCAG, takie jak brak alternatywnych tekstów dla obrazów czy niewłaściwa struktura nagłówków, i oferuje sugestie dotyczące ich naprawy.
Wave
WAVE to bezpłatne narzędzie do oceny dostępności stron internetowych, stworzone przez WebAIM. Dostępne jest jako rozszerzenie do przeglądarek oraz w wersji online, umożliwiając analizę stron pod kątem zgodności z wytycznymi WCAG.

Jak je wykorzystać w audycie dostępności?
Po zainstalowaniu rozszerzenia Wave lub skorzystaniu z wersji online, wprowadź adres URL strony, którą chcesz przeanalizować. Narzędzie nałoży na stronę wizualne wskaźniki, identyfikując problemy takie jak niski kontrast kolorów, brak etykiet formularzy czy błędy w strukturze dokumentu.
Jakie są kroki do przeprowadzenia audytu WCAG 2.2?
Przeprowadzenie audytu dostępności zgodnego z WCAG 2.2 zazwyczaj składa się z kilku kluczowych kroków.
- Pierwszym etapem jest przygotowanie, które obejmuje zebranie informacji na temat strony internetowej lub aplikacji oraz zdefiniowanie celów audytu.
- Kolejnym krokiem jest przeprowadzenie oceny wizualnej, w której audytorzy analizują interfejs użytkownika i nawigację.
- Następnie, przy użyciu narzędzi do automatycznej analizy, sprawdza się zgodność z wytycznymi WCAG 2.2.
- Ostatnim krokiem jest sporządzenie raportu zawierającego wyniki audytu oraz zalecenia dotyczące poprawek, które powinny zostać wprowadzone, aby poprawić dostępność treści internetowych.
WCAG 2.2 – podsumowanie
Dbanie o dostępność cyfrową to proces ciągły. Przepisy zmieniają się w odpowiedzi na potrzeby użytkowników, a kryteria sukcesu WCAG ewoluują wraz z rozwojem technologii. Warto dlatego stale być na czasie z tymi wymaganiami i odpowiednio projektować swoją stronę internetową.







