Rich snippets: zwiększanie CTR w sklepie internetowym
Zadbaj o to, aby Twój e-commerce posiadał poprawnie skonfigurowane rozszerzone opisy. Przeczytaj artykuł i dowiedz się, jak poprawnie wykorzystywać Rich Snippets w swoim ecommerce.

Rich snippets, czyli rozszerzone opisy stron internetowych, to nic innego jak dodatkowe treści, dzięki którym klienci mogą otrzymać więcej informacji już na samym etapie wyszukiwania. Warto więc zadbać, aby nasz e-commerce posiadał te znaczniki poprawnie i w pełnym wymiarze skonfigurowane. Przeczytaj artykuł i dowiedz się, jak poprawnie wykorzystywać Rich Snippets w swoim ecommerce.
Spis treści
Co to są rich snippets i jakie dają możliwości?
Rich Snippets, czyli dane uporządkowane, to dodatkowe znaczniki HTML w naszym sklepie. Pozwalają w jednoznaczny sposób określić poszczególne elementy serwisu w sposób ustandaryzowany. Poprawne wprowadzenie tych danych w sklepie pozwala innym programom korzystać z dodatkowych informacji o naszej stronie i wzbogacać nasz opis np. w Google o dodatkowe dane takie jak:
- Breadcrumbs,
- ocena produktu,
- liczba recenzji,
- obraz produktu,
- godziny otwarcia,
- logo firmy,
- dodatkowe dane kontaktowe i wiele więcej.
Rich snippets (inaczej: fragmenty rozszerzone) mogą mieć też realny wpływ na zwiększenie ruchu na stronie. Wyróżniając się z masy innych stron w wynikach wyszukiwania mamy większą szansę na dużo lepszy CTR z wyników wyszukiwania – zwiększamy bowiem ruch i klikalność.
Co warto wyróżnić w naszym sklepie?
O dane strukturalne możemy wzbogacić większość podstron w naszym e-sklepie. Rozpoczynając od strony głównej, poprzez kategorie, kartę produktu, kończąc na stronie kontaktowej. Nasze dane możemy oznaczać kilkoma formatami RFDa, Microdata oraz JSON-LD. Skupię się na dwóch najpopularniejszych, czyli Microdata oraz JSON-LD.
Microdata to standard przypominający zwykły kod HTML. Oznaczanie określonych elementów w naszym kodzie odbywa się poprzez umieszczenie atrybutów dla tagów HTML. Jest trudniejszy w implementacji, gdyż musimy zaznajomić się z kodem naszego sklepu, aby go wdrożyć. W większości przypadków potrzebny będzie nam programista, który wdroży nam ten format.
JSON-LD – ten kod można implementować dynamicznie poprzez kod JavaScript lub widgety do zarządzania treścią w naszym systemie CMS. Uważa się, że format jest prosty we wdrożeniu, jednak bardziej czasochłonny, ponieważ ręcznie należy oznaczać wszystkie elementy.
Zarówno format Microdata, jak i JSON-LD, mogą być kłopotliwe we wdrażaniu samodzielnym. Warto poprosić naszego programistę o wdrożenie i samodzielnie sprawdzić narzędziem od Google’a o nazwie Structured Data Testing Tool.
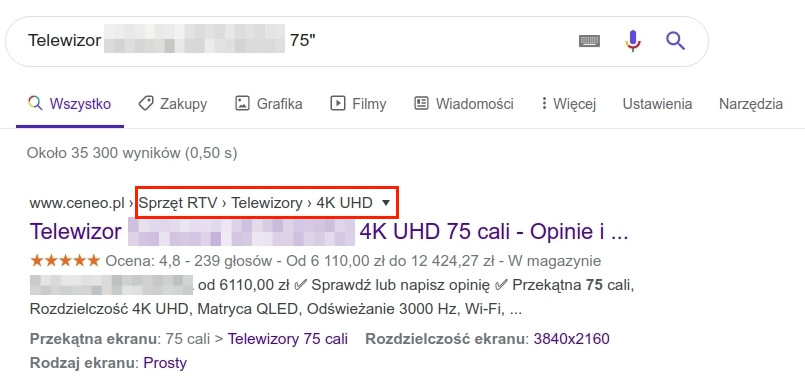
Breadcrumbs
Dzięki konfiguracji Breadcrumbs Google może zastąpić adres URL zgodnie z naszą ścieżką. Breadcrumbs to ścieżka dostępu umożliwiająca użytkownikowi strony orientację, w jakim miejscu strony aktualnie się znajduje, jak i powrót do wcześniej odwiedzanych lokalizacji serwisu.
Breadcrumbs znajduje zastosowanie tylko w przypadku stron o uporządkowanej hierarchii. Przykładowy schemat ścieżki znaczonej „okruszkami chleba”: Strona domowa >>> Strona sekcji >>> Strona podsekcji

Format JSON-LD:
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"BreadcrumbList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"item":{
"@id":"https://domena.pl",
"name":"Home Page"
}
},
{
"@type":"ListItem",
"position":2,
"item":{
"@id":""https://domena.pl/sprzet-rtv",
"name":"Sprzęt RTV"
}
},
{
"@type":"ListItem",
"position":3,
"item":{
"@id":""https://domena.pl/sprzet-rtv/telewizory",
"name":"Telewizory"
}
},
{
"@type":"ListItem",
"position":4,
"item":{
"@id":""https://domena.pl/sprzet-rtv/telewizory/4k-uhd",
"name":"4K UHD"
}
},
]
}
</script>Format Microdata:
<ol class="breadcrumb" itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://domena.pl/" itemprop="url">
<span itemprop="name">Home Page</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://domena.pl/sprzet-rtv" itemprop="url">
<span itemprop="name">Sprzet RTV</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://domena.pl/sprzet-rtv/telewizory" itemprop="url">
<span itemprop="name">Telewizory</span>
</a>
<meta itemprop="position" content="3" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://domena.pl/sprzet-rtv/telewizory/4k-uhd" itemprop="url">
<span itemprop="name">4K UHD</span>
</a>
<meta itemprop="position" content="4" />
</li>
</ol>Karta produktu
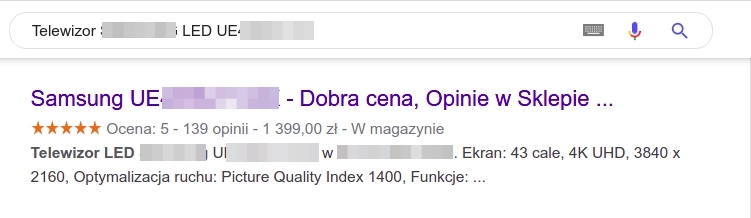
Na karcie produktu możemy otagować podstawowe informacje o produkcie takie jak: nazwa, SKU produktu (ang. Stock Keeping Unit, czyli unikalny kod produktu), zdjęcia, opis produktu oraz co ważne oceny, które zostały przyznane przez naszych klientów. Przykładowy widok produktu w Google wygląda jak na załączonym screenie poniżej:

Format JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Product Name",
"image": [
"https://example.com/photos/photo1.jpg",
"https://example.com/photos/photo2.jpg",
"https://example.com/photos/photo3.jpg"
],
"description": "Opis produktu",
"sku": "sku-1935",
"mpn": "1232124767765",
"brand": {
"@type": "Thing",
"name": "Nazwa producenta"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Kamil Opiniowiec"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.0",
"reviewCount": "99"
},
"offers": {
"@type": "Offer",
"url": "https://domena.pl/nazwa-produktu",
"priceCurrency": "PLN",
"price": "122.39",
"priceValidUntil": "2020-12-12",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Executive Objects"
}
}
}
</script>Format Microdata:
<div itemtype="http://schema.org/Product" itemscope>
<span itemprop="mpn">1232124767765</span>
<span itemprop="sku">sku-1935</span>
<span itemprop="name">Product Name</span>
<span itemprop="brand">Nazwa producenta</span>
<img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" />
<img itemprop="image" src="https://example.com/photos/4x3/photo.jpg" />
<img itemprop="image" src="https://example.com/photos/1x1/photo.jpg" />
<span itemprop="description">Opis produktu</span>
<div itemprop="offers" itemtype="http://schema.org/Offer" itemscope>
<link itemprop="url" href="https://domena.pl/nazwa-produktu" />
<span itemprop="price">122.39</span><span itemprop="priceCurrency">PLN</span>
<span itemprop="availability">InStock</span>
<span itemprop="priceValidUntil">2020-12-12</span>
</div>
<div itemprop="aggregateRating" itemtype="http://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="http://schema.org/Review" itemscope>
<div itemprop="author" itemtype="http://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="http://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>Informacje kontaktowe
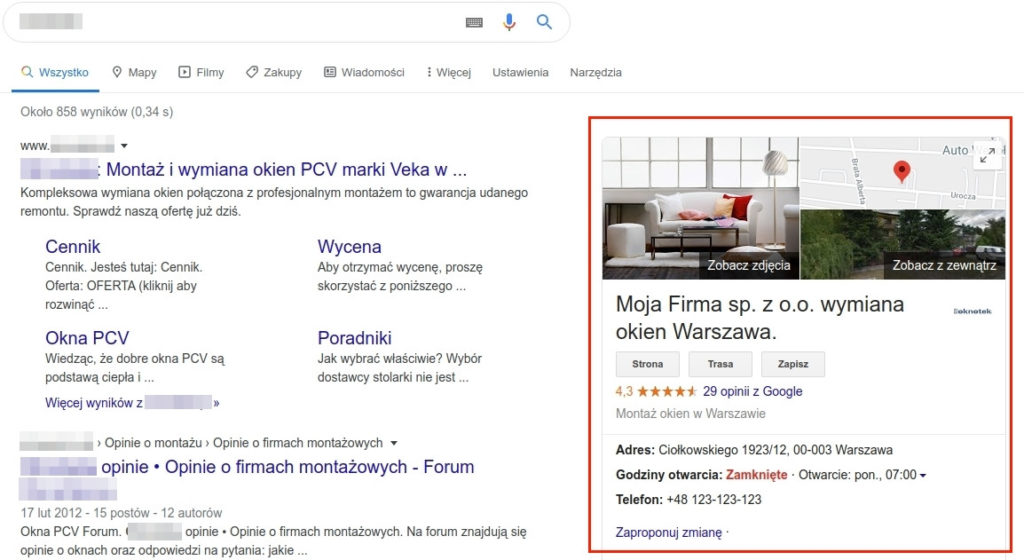
Dane typu Organization potoczniej nazywane informacjami kontaktowymi oraz danymi firmy najlepiej umieścić na podstronie kontaktowej naszego sklepu.
Google zaprezentuje je w swojej wyszukiwarce mniej więcej tak jak na poniższym screenie:

Format JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Moja Firma",
"legalName" : "Moja Firma sp. z o.o.",
"foundingDate": "2009",
"url": "https://domena.pl/",
"logo": "https://domena.pl/logo.png",
"address": {
"@type": "PostalAddress",
"streetAddress": "Ciołkowskiego 1923/12",
"addressLocality": "Warszawa",
"postalCode": "00-003",
"addressCountry": "Polska"
},
"contactPoint": {
"@type": "ContactPoint",
"contactType": "Biuro sklepiu",
"telephone": "[+48 123-123-123]",
"email": "[email protected]"
}
}
</script>Format Microdata:
<div itemscope itemtype="http://schema.org/Organization">
<div class="historyb" id="historyb">
<span class="historyh2" itemprop="name">Moja Firma</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">
Ciołkowskiego 1923/12
</span>
<span itemprop="addressLocality">Warszawa</span>,
<span itemprop="postalCode">00-003</span>
</div>
<a href="tel:+48123123123">
<span itemprop="telephone">+48 123-123-123</span>
</a>
<a href="mailto:[email protected]">
<span itemprop="email">[email protected]</span>
</a>
<span itemprop="legalName">Moja Firma sp. z o.o.</span>
<a itemprop="url" href="https://domena.pl/">
<img itemprop="logo" src="https://domena.pl/logo.png" />
</a>
</div>
</div>Search Box
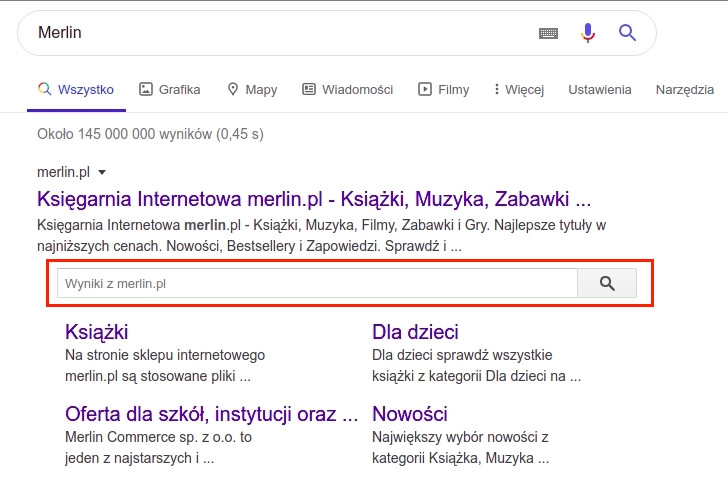
Ciekawym (i zarazem mniej spotykanym) rozwiązaniem jest otagowanie naszej wyszukiwarki w sklepie. Dzięki temu po wpisaniu marki naszego sklepu Google może zaserwować użytkownikom wewnętrzną wyszukiwarkę w obrębie swoich wyników jako wyszukiwanie z parametrem „site:”.
Prezentuje się to jak na załączonym screenie poniżej:

Format JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://domena.pl/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://domena.pl/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>Format Microdata:
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://www.example.com/"/>
<form itemprop="potentialAction" itemscope itemtype="https://schema.org/SearchAction">
<meta itemprop="target" content="https://domena.pl/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>Artykuły
Prowadzisz bloga swojego sklepu? To pytanie retoryczne. 🙂 Musisz mieć bloga w swoim e-sklepie. Sprawdź dlaczego, a jeżeli dalej masz wątpliwości zajrzyj koniecznie do 9 powodów, dla których sklep internetowy potrzebuje bloga.
Sprawdź, czy Twój sklep jest odpowiednio zoptymalizowany – porozmawiaj z ekspertem SEO
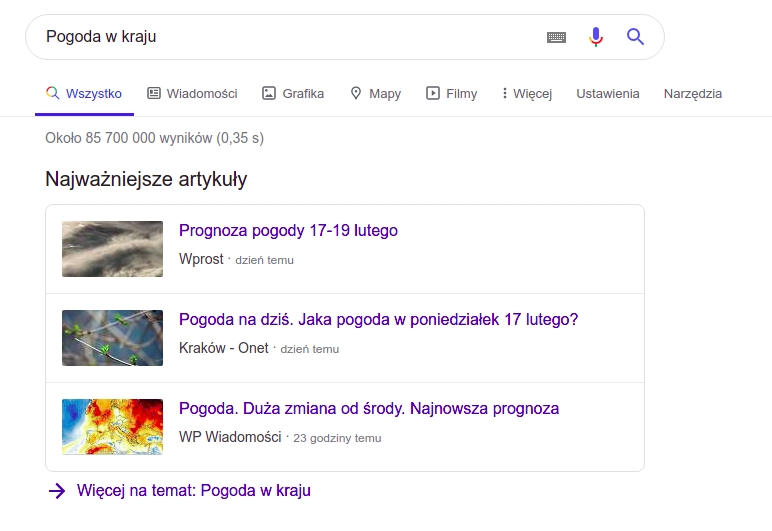
Artykuły najczęściej są prezentowane w formie karuzeli. Mogą być dobrym pierwszym punktem styku z Twoją marką. Warto zadbać o prawidłowe otagowanie wpisów, aby Google mógł je dodatkowo wyróżnić. Możemy także wyróżnić 3 typy artykułów:
- Article – typowe artykuły wyczerpująco opisujące dane zganienie,
- BlogPosting – wpisy z naszego bloga,
- NewsArticle – krótkie notatki prasowe.
Każdy tych typów możemy dowolnie skonfigurować w naszym sklepie.
Poniżej prezentacja jak to wygląda w praktyce.

Poniższy kod tyczy się typu Article, jednak inne typy to tylko kwestia modyfikacji trzeciej linijki określającej typ (czyli: „@type”: „Article”,/ „@type”: „BlogPosting”,/ „@type”: „NewsArticle”,)
Format JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://domena.pl/artykul-url"
},
"headline": "Nazwa/Tytuł artykułu",
"description": "Opis artykułu",
"image": "https://domena.pl/artykul-img.png",
"author": {
"@type": "Person",
"name": "Mateusz Borowik"
},
"publisher": {
"@type": "Organization",
"name": "domena.pl",
"logo": {
"@type": "ImageObject",
"url": "https://domena.pl/logo.png",
"width": 128,
"height": 128
}
},
"datePublished": "2020-02-02",
"dateModified": "2020-02-02"
}
</script>Format Microdata:
<div itemscope itemtype="http://schema.org/Article">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://domena.pl/artykul-url" />
<h2 itemprop="headline">Nazwa/Tytuł artykułu</h2>
<h3 itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">Mateusz Borowik</span>
</h3>
<span itemprop="description">Opis artykułu</span>
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url" src="https://domena.pl/artykul-img.png" />
<meta itemprop="width" content="256">
<meta itemprop="height" content="256">
</div>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="url" src="https://domena.pl/logo.png" />
<meta itemprop="width" content="128">
<meta itemprop="height" content="128">
</div>
<meta itemprop="name" content="domena.pl">
</div>
<meta itemprop="datePublished" content="2020-02-02" />
<meta itemprop="dateModified" content="2020-02-02" />
</div>Podsumowanie
Mam nadzieję, że powyższe wytyczne pomogą Wam wdrożyć Rich Snippets w swoim sklepie. Jeżeli korzystamy z gotowych rozwiązań e-commerce typu Prestashop, Magento czy rozwiązań SaaS większość z nich ma już zaimplementowane dane uporządkowane, lub posiadają odpowiednie moduły dodatkowe.
Najważniejsze, aby po wprowadzeniu naszych znaczników przetestować rezultat w narzędziu od Google o nazwie: „Structured Data Testing Tool„. Jest to najszybsza metoda weryfikowania poprawności danych. Jeśli mimo to, masz problem z wdrożeniem Rich Snippets, warto pomyśleć o pomocy doświadczonego specjalisty SEO.







