Strona mobile friendly – co to oznacza?
Dlaczego optymalizacja pod mobile jest taka ważna? Jakie cechy musi mieć strona, aby została uznana za mobile friendly? Tego dowiesz się z naszego artykułu.

Termin „mobile friendly” w kontekście pozycjonowania i marketingu internetowego pojawia się bardzo często. Co dokładnie oznacza? Dlaczego optymalizacja pod mobile jest taka ważna? Tego i więcej dowiesz się w tym artykule.
Co znajdziesz w artykule:
Co to znaczy, że strona internetowa jest mobile friendly?
Strona mobile friendly jest skonstruowana tak, że korzystanie z niej na urządzeniach przenośnych (jak tablety i telefony) nie stwarza żadnych problemów. W przypadku takiego designu kluczowe znaczenie mają m.in. następujące czynniki:
- Łatwa nawigacja – uproszczone i dobrze skonstruowane menu główne oraz stopka, wyraźne przyciski call-to-action i interaktywne elementy, które można bez problemu kliknąć.
- Szybki czas ładowania – zoptymalizowane obrazy i kod pozwalają skrócić czas ładowania, zapewniając bezproblemowe doświadczenie użytkownika.
- Czytelny tekst – odpowiednie rozmiary czcionek i odstępy między nimi powinny zapewniać taką czytelność treści, aby odwiedzający nie musiał nadmiernie przewijać lub powiększać zawartości.
- Minimalne zastosowanie pop-upów – wyskakujące okienka i inne natrętne elementy są szczególnie irytujące na mobile, dlatego należy je ograniczyć lub odpowiednio zoptymalizować.
- Odpowiednio dostosowane formularze – formularze powinny zawierać większe pola i przyciski, dzięki czemu ich wypełnianie na urządzeniach dotykowych nie będzie sprawiać problemu.
- Kompatybilność z różnymi przeglądarkami – dana strona powinna bezproblemowo funkcjonować, niezależnie od tego, czy odwiedzający na swoim urządzeniu korzysta z Google Chrome, Opery, Firefox, czy innej przeglądarki.
Szukasz sprawdzonej agencji SEO?
Google dostarcza wiele innych porad w tym kontekście w swoim poradniku „Sprawdzone metody dotyczące witryn mobilnych i indeksowania zoptymalizowanego pod kątem urządzeń mobilnych”.
Jak z technicznego punktu widzenia osiąga się samo dostosowanie pod mobile? Istnieją 3 główne sposoby:
- Responsywny design – dzięki zastosowaniu meta viewportu tagu w sekcji <head> strona automatycznie dostosowuje swój rozmiar w zależności od urządzenia użytkownika (jest to sposób zalecany przez Google).
- Mobilna subdomena – wersja strony, która ma być przedstawiana odwiedzającym z mobile, utrzymywana jest na osobnej subdomenie (np. mobile.xyz.pl).
- Dynamiczna konfiguracja serwera – dzięki zastosowaniu nagłówka Vary HTTP strona wykrywa urządzenie odwiedzającego i przedstawia inny kod HTML.
Dlaczego strona internetowa powinna być zoptymalizowana pod kątem urządzeń mobilnych?
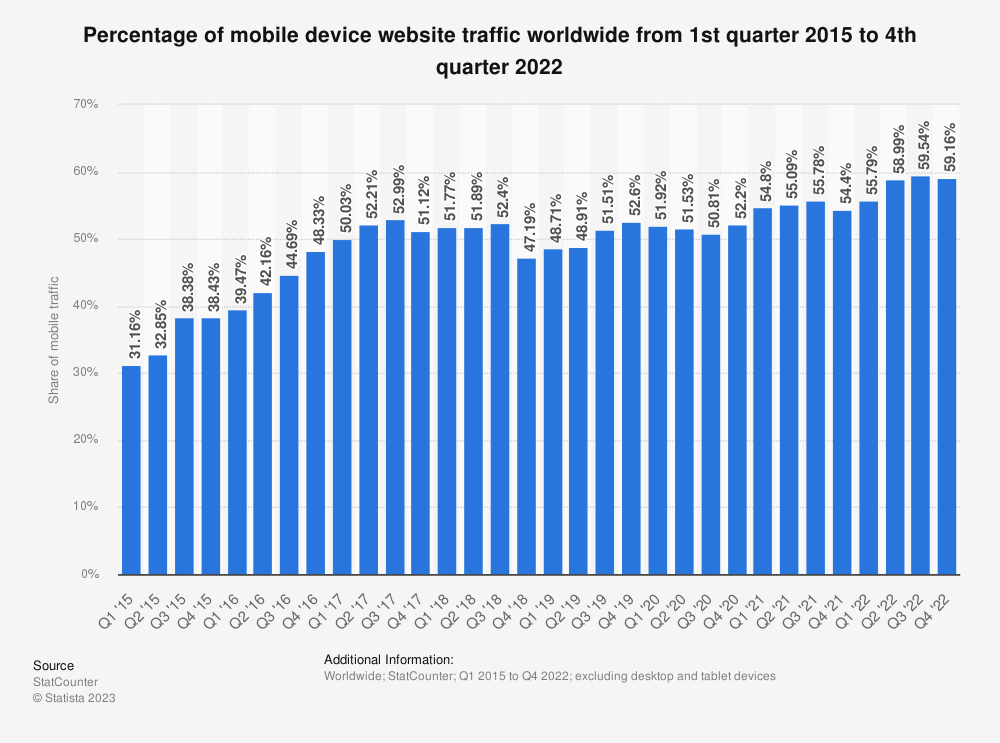
Ruch z urządzeń mobilnych w 2017 roku stanowił 50% całej aktywności w Internecie. Na koniec 2022 roku z kolei stanowił już niemal 60%:

Jaki z tego wniosek? Optymalizacja pod urządzenia mobilne nie jest dodatkiem, o którym warto w pewnym momencie sobie przypomnieć. Obecnie stanowi raczej konieczność. Jeśli nie zadbasz o odpowiednie doświadczenie użytkowników z mobile, tak naprawdę zignorujesz przynajmniej połowę osób odwiedzających Twoją witrynę.
Dlaczego responsywność strony internetowej ma wpływ na SEO?
Omówionego wcześniej trendu rosnącego odsetku ruchu internetowego generowanego na mobile nie można zignorować. W odpowiedzi na niego twórcy wyszukiwarki Google zaczęli kłaść większy nacisk na optymalizację stron z myślą o urządzeniach przenośnych.
W rezultacie na przestrzeni lat wprowadzono wiele aktualizacji, które wpłynęły na to, jak dostosowanie pod mobile wpływa na pozycjonowanie (SEO). Oto najważniejsze z nich:
- App Indexing Update (październik 2013) – dzięki tej aktualizacji odkrywanie treści w aplikacjach na Androida za pośrednictwem wyników wyszukiwania stało się znacznie łatwiejsze. Ta bardzo wczesna aktualizacja była jednym z pierwszych sygnałów wskazujących na rosnące znaczenie mobile w SEO.
- Mobilegeddon (kwiecień 2015) – jedna z ważniejszych aktualizacji w historii Google nadała priorytet witrynom przyjaznym dla urządzeń mobilnych w mobilnych wynikach wyszukiwania, spychając strony nieprzystosowane pod tym względem w dół.
- Projekt AMP (październik 2015) – Google uruchomiło projekt AMP, czyli inicjatywę open-source, której celem jest promowanie tworzenia lekkich, szybko ładujących się wersji stron internetowych, aby poprawić ogólną szybkość i dostępność treści dla użytkowników mobilnych.
- Mobile First Index (na przestrzeni od listopada 2016 do lipca 2019) – w wyniku tej aktualizacji Google podczas indeksowania stron ocenia je w pierwszej kolejności pod kątem tego, jak prezentują się na urządzeniach mobilnych. Od 2019 roku Mobile First Index domyślnie dotyczy już wszystkich nowych stron internetowych.
- Aktualizacja dotycząca jakości stron (czerwiec 2021) – aktualizacja ta wprowadziła Core Web Vitals, czyli zestaw metryk mierzących szybkość ładowania, interaktywność oraz stabilność wizualną. Czynniki te są ogólnie ważne w SEO, jednak w przypadku urządzeń mobilnych ich znaczenie jest jeszcze większe.
Jak sprawdzić, czy strona internetowa jest przyjazna dla urządzeń mobilnych?
Jak już ustaliliśmy, dostosowanie pod mobile jest nieodłącznym elementem SEO. Jak zatem ustalić, czy Twoja witryna jest pod tym względem odpowiednio zoptymalizowana? Przyjrzyjmy się najważniejszym sposobom.
1. Mobile-Friendly Test tool

Test optymalizacji mobilnej to narzędzie od Google, które pozwala za darmo sprawdzić to, jak dana strona jest dostosowana do urządzeń mobilnych. Po analizie otrzymasz nawet wskazówki, jak usprawnić witrynę.
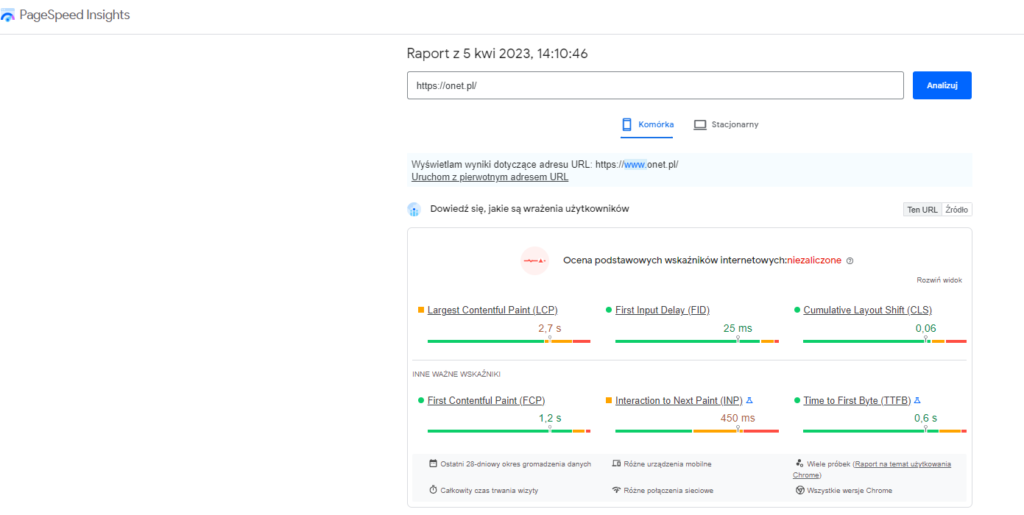
2. Google PageSpeed Insights

PageSpeed Insights to także oficjalne narzędzie od Google. W odróżnieniu od Mobile-Friendly Test tool skupia się ono jednak na czynnikach związanych z szybkością ładowania oraz Core Web Vitals, które to oczywiście także mają kluczowe znaczenie w optymalizacji pod mobile.
3. Chrome DevTools
Chrome DevTools to zestaw narzędzi wbudowanych w przeglądarkę Google Chrome. Aby z nich skorzystać, wykonaj następujące kroki:
- Otwórz stronę w Google Chrome.
- Kliknij tło prawym przyciskiem myszy i wybierz „Zbadaj”.
- W konsoli po lewej stronie od „Elementy” znajduje się ikona, która oznacza „Przełącz pasek narzędzi urządzenia”.
- W sekcji „Wymiary” wybierz typ urządzenia.
W ten sposób możesz szybko ustalić, jak dana strona prezentuje się np. na różnych modelach telefonów.
4. Audyt SEO
Najlepszym sposobem na dokładną analizę strony pod kątem optymalizacji pod mobile jest audyt przeprowadzony przez specjalistów SEO. Tacy eksperci będą w stanie zidentyfikować problemy, a także samodzielnie nim zaradzić.
Strona mobile friendly – podsumowanie
Optymalizacja z myślą o mobile to obecnie podstawa pozycjonowania stron internetowych. Koniecznie zatem zadbaj o ten czynnik.







