5 porad jak optymalizować zdjęcia pod SEO
Jak sprawić, by Twoje zdjęcia wspierały pozycjonowanie strony? Przeczytaj artykuł na temat optymalizacji zdjęć pod SEO i poznaj 5 kluczowych porad, które pomogą Ci poprawić jakość zdjęć, przyspieszyć ładowanie strony i zwiększyć widoczność w wyszukiwarkach.

W przypadku sklepów internetowych zdjęcia mają duże znaczenie. Stanowią jeden z głównych elementów, który pozwala zaprezentować Twoją ofertę. Z drugiej strony zajmują sporo miejsca na serwerze i wpływają na szybkość ładowania się stron.
Odpowiednie optymalizowanie ich pod SEO jest zatem kluczowe, jeśli chcesz, aby Twój sklep działał jak najlepiej. Jak to zatem zrobić? W tym artykule znajdziesz 5 porad na ten temat.
Spis treści
1. Responsywność zdjęć
a. Dobierz format grafiki
W przypadku grafiki najważniejsze jest to, aby osiągnąć jak najwyższą jakość obrazu i zachować przy tym jak najmniejszy rozmiar. Poszczególne formaty inaczej podchodzą do procesu zapisywania danych dotyczących zdjęć, dzięki czemu sprawdzą się lepiej w innych zastosowaniach.
PNG przeznaczony jest dla zrzutów ekranu i wykresów. JPG (lub JPEG) stworzony jest z kolei z myślą o zwykłych zdjęciach. GIF ma swoje zastosowanie w przypadku prostych animacji. Te 3 formaty są dobrze rozpoznawalne, jednak oprócz nich istnieje jeszcze inny, który warto mieć na uwadze.
WebP to format rozwijany przez Google, który docelowo ma stać się nowym standardem grafiki w Internecie. Obsługuje on statyczne oraz animowane obrazy, a także jest w stanie zapisywać je w trybie stratnym i bezstratnym. Kompresja rozmiaru w jego przypadku pozwala na zachowanie lepszej jakości w porównaniu do JPG.
Szukasz sprawdzonej agencji SEO?
b. Wykorzystuj lazy loading
Wykorzystanie techniki „lazy loading”, czyli opóźnionego ładowania obrazów, może znacząco przyspieszyć ładowanie się podstron w Twoim sklepie internetowym. Zasada działania tej metody polega na ładowaniu zdjęć tylko wtedy, gdy są one widoczne dla użytkownika lub gdy zbliżają się do obszaru widoczności na ekranie. Dzięki temu, zamiast ładować wszystkie obrazy na stronie jednocześnie, co może spowolnić działanie strony, ładowane są tylko te aktualnie potrzebne. W rezultacie przyspiesza to czas ładowania strony, a toprzekłada się na lepsze doświadczenie dla użytkownika oraz lepsze pozycjonowanie w wyszukiwarkach.
Technikę „lazy loading” można zaimplementować za pomocą różnych narzędzi i wtyczek, a także korzystając z własnych skryptów JavaScript. Warto zastosować to rozwiązanie, aby zoptymalizować ładowanie obrazów na stronie i cieszyć się lepszymi wynikami w e-commerce.
2. Zadbaj o kompresję grafiki
Czas ładowania się strony powinien wynosić mniej niż 3 sekundy. Jeśli proces ten wymaga nieco więcej czasu, w znaczący sposób wpłynie to na konwersje w Twoim sklepie.
Na szybkość ładowania się stron oczywiście największy wpływ ma waga zdjęć. Na szczęście istnieje wiele darmowych programów, które pozwalają na przeprowadzenie kompresji. Co najważniejsze, rozmiar grafiki często da się zmniejszyć nawet i 4-5 razy bez praktycznie żadnego uszczerbku na jakości.
Oto kilka wartych uwagi narzędzi:
Pamiętaj też, że w przypadku produktów nie ma za bardzo sensu wstawiać zdjęć w 8K lub 4K, które to oczywiście zajmują sporo miejsca. Grafiki o mniejszej rozdzielczości z powodzeniem pozwolą zapoznać się z najważniejszymi szczegółami nawet w dużym przybliżeniu.
3. Dobierz odpowiednie wymiary
Wagę zdjęcia da się dodatkowo zmniejszyć, przycinając niepotrzebne krawędzie. Przykładowo w przypadku screenshotów, które są wycinkiem ekranu, wokół interesującego nas fragmentu może pozostać nieco białego obrysowania. Nie jest ono widoczne na tle stron w tym samym kolorze i nie przeszkadza w odbiorze samej grafiki, jednak przyczynia się do większego rozmiaru.
Wymiary zdjęć mają także znaczenie w przypadku CLS – Cumulative Layout Shift (zbiorcze przesunięcie układu). Jest to jedna z metryk Core Web Vitals, a zatem stanowi czynnik rankingowy Google.

Cumulative Layout Shift odnosi się do sytuacji, w której content w niekontrolowany sposób zmienia swoje położenie w sposób utrudniający korzystanie ze strony. Jedną z przyczyn tego zjawiska jest właśnie nieokreślenie wymiarów zamieszczonych grafik. Są one wtedy dostosowywane na bieżąco, co powoduje tytułowe zbiorcze przesunięcie układu.
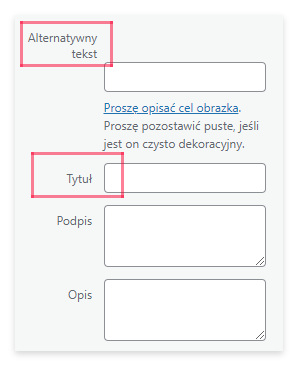
4. Dodaj atrybuty title i alt
Atrybut title ukazuje się po nasunięciu na dane zdjęcie kursorem. Z tego powodu warto wykorzystać go, aby dostarczyć informacje, które są kluczowe dla prawidłowego zrozumienia znaczenia grafiki.
Pamiętaj przy tym, że z technicznego punktu widzenia atrybut title nie ma znaczenia w przypadku SEO. Zamieszczanie w nim słowa kluczowego nie pomoże w pozycjonowaniu. Google zaleca z tego powodu, aby dodawać go jedynie wtedy, gdy lepsze wytłumaczenie przeznaczenia danej grafiki jest naprawdę konieczne.

Inaczej wygląda sytuacja w przypadku atrybutu alt (określany także jako tekst alternatywny). Jego celem jest słowne przedstawienie wyszukiwarce tego, co prezentuje dana grafika. Z tego powodu warto w jego przypadku zamieszczać powiązane słowa kluczowe.
Oprócz tego tekst alternatywny jest odczytywany przez programy typu Text-to-Speech. Technologia ta pomaga osobom mającym problemy ze wzrokiem w lepszym zrozumieniu tego, czego dotyczy zdjęcie. Z powyższych powodów atrybut alt powinien być dodawany w przypadku każdego zdjęcia na stronie.
5. Dbaj o strukturę i organizację plików graficznych
Struktura i organizacja plików graficznych odgrywają istotną rolę w zarządzaniu zawartością Twojego sklepu internetowego. Uporządkowane pliki graficzne ułatwiają zarówno nawigację, jak i indeksowanie przez wyszukiwarki. Dlatego warto przyłożyć uwagę do następujących aspektów:
a. Organizuj pliki graficzne w logiczne foldery i podfoldery – dobrze zaplanowana struktura katalogów pozwala na szybsze odnalezienie potrzebnych plików oraz ułatwia zarządzanie zawartością. Twórz foldery tematyczne, które odpowiadają różnym kategoriom produktów, oraz podfoldery dedykowane poszczególnym grupom produktów lub innym elementom strony, takim jak banery czy ikony.

b. Użyj standardowych konwencji nazewnictwa – opracuj spójne zasady nazywania plików graficznych, które będą łatwe do zrozumienia i odzwierciedlać będą zawartość obrazu. Stosuj małe litery, unikaj spacji i używaj myślników lub podkreśleń do oddzielania słów. W nazwach plików zawieraj słowa kluczowe, które będą istotne dla wyszukiwarek i użytkowników. Przykładowo, zamiast nazwy „IMG_1234.jpg” lepiej użyć „kobieta-sukienka-czerwona.jpg”, co pozwoli na szybsze zrozumienie treści zdjęcia.
Przemyślana struktura i organizacja plików graficznych to klucz do sukcesu w zarządzaniu zawartością Twojego e-sklepu. Pomoże to nie tylko w utrzymaniu porządku, ale również w optymalizacji strony pod kątem SEO oraz w dostarczaniu lepszego doświadczenia dla użytkowników.
Podsumowanie
Zastosuj się do tych porad, a zdjęcia w Twoim sklepie internetowym nie tylko będą mniej obciążać serwer, ale i zyskają na jakości. Optymalizacja SEO strony jest ważna, a odpowiednie przygotowanie obrazów to jeden z istotnych elementów optymalizacyjnych.







