Techniczne aspekty pozycjonowania sklepu — na co zwrócić uwagę?
Które aspekty techniczne pozycjonowania faktycznie mają wpływ na cały proces SEO? Sprawdź 10 najważniejszych elementów w drodze do sukcesu strony!

Pozycjonowanie sklepu internetowego to niezwykle istotny element wpływający na sukces w dzisiejszej konkurencyjnej branży e-commerce. Jednak wielu przedsiębiorców, którzy decydują się na usługi SEO, nie zdaje sobie jednak sprawy z tego, jak wiele elementów wpływa na pozycje w wyszukiwarce, a także na sam ruch.
Dziś bez problemu można wyróżnić 10, 20 lub nawet 50 czynników SEO, które w mniejszym lub większym stopniu wpływają na sukces strategii SEO. Niektóre z nich, wraz z pojawianiem się nowych technologii i aktualizacji algorytmu Google, stają się ważniejsze, inne zaś odchodzą w niepamięć. Technikalia stron i sklepów internetowych, o których będę dziś mówić, od wielu lat stoją na szczycie czynników, które należy wziąć pod uwagę podczas procesu pozycjonowania.
Ale dlaczego tak jest? Które dokładnie aspekty techniczne należy badać i optymalizować, aby uzyskać najlepsze efekty pozycjonowania? M.in. tego dowiesz się z poniższego artykułu.
Zapraszam do lektury! 🙂
Co znajdziesz w artykule:
Dlaczego optymalizacja techniczna sklepu jest taka ważna?
SEO kojarzy się dziś głównie z dwoma czynnościami — link buildingiem oraz tworzeniem wartościowego contentu. Ale między nimi znajduje się jeszcze jeden element, a tak naprawdę to zbiór elementów, który spina SEO w całość — a jest to optymalizacja techniczna. To właśnie techniczne składniki SEO odpowiadają za to, że na naszej stronie algorytmy Google’a nie widzą błędów, że nasza strona szybko się ładuje, a także, że użytkownik i roboty mogą sprawnie poruszać się między sekcjami sklepu internetowego.
Jeśli posiadamy w sklepie internetowym prawidłowo skonfigurowaną np. sitemapę, algorytm przeglądarki będzie mógł o wiele łatwiej znajdować nowe podstrony, a także ponownie analizować te zaktualizowane. Dzięki temu oszczędzimy zasoby Google’a, a ten będzie mógł częściej crawlować naszą stronę, co pozytywnie wpłynie na efekty w wyszukiwarce. Jeżeli jednak nie spełnimy danych wytycznych, algorytmy mogą błędnie postrzegać naszą stronę, rzadziej ją odwiedzać lub uznać, że strona nie jest przyjazna użytkownikom.

Optymalizacja techniczna sklepu wpływa jednak nie tylko na efekty pozycjonowania. Wiele dobrze zoptymalizowanych elementów technicznych, silnie oddziałuje również na odczucia użytkowników, a także konwersję sprzedażową. Jeśli więc zależy Ci na zwiększeniu ruchu i sprzedaży w Twoim sklepie, technikalia są tym, na czym warto się skupić 😉
Najważniejsze elementy technicznej optymalizacji SEO
Wiesz już, że techniczne SEO obejmuje działania optymalizacyjne, które pomagają robotom wyszukiwarki m.in. zrozumieć i zindeksować zawartość strony. Jednak jakie są to dokładnie elementy, jak je badać i w jaki sposób można je naprawić? Jeśli chcesz się tego dowiedzieć, czytaj dalej 🙂
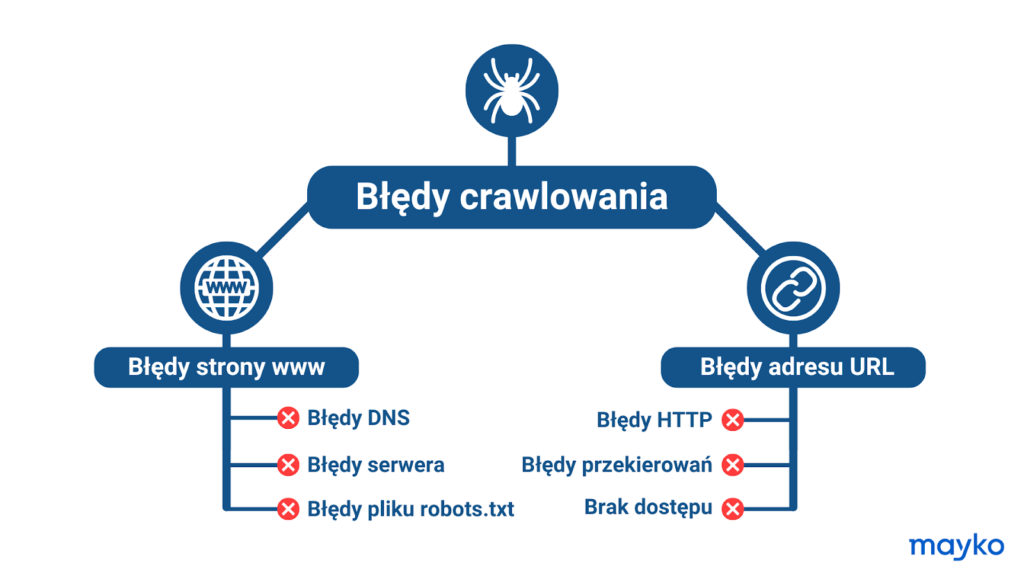
- Błędy crawlowania stron
Crawlowanie to proces polegający na chodzeniu robota Google po stronie, w celu weryfikacji treści, które się na niej znajdują. I dobrze myślisz 🙂 nie bez powodu czynnik ten umieściłem na początku listy — jest to bowiem kluczowy element, bez którego nawet najlepsze treści i optymalizacja on-site nie pozwolą uzyskać dobrych wyników w wyszukiwarce.

Przez błędy crawlowania, crawlery mogą nie mieć dostępu do niezbędnych w ustalonej strategii podstron, przez co ich zaindeksowanie będzie niemożliwe. Żeby pozbyć się problemów z crawlowaniem, należy wiedzieć, gdzie i jakich błędów szukać.
Częstymi przyczynami błędów crawla mogą być:
- Problemy z plikiem robots.txt, które mogą blokować dostęp do niektórych stron.
- Błędy serwera, które uniemożliwiają botom dostęp do strony.
- Problemy z przekierowaniami, które mogą prowadzić do błędów, jeśli są niepoprawnie ustawione.
- Strony 404, które są stronami nieistniejącymi, do których prowadzą linki wewnętrzne na Twojej stronie.
- Strony ze zduplikowanymi treściami, które mogą wprowadzać w błąd roboty i prowadzić do problemów z indeksowaniem.
Same błędy crawla możesz zidentyfikować np. za pomocą Google Search Console. Po zalogowaniu do Google Search Console, możesz przejść do sekcji Indeksowanie > Strony, gdzie znajdują się informacje o błędach crawlowania i indeksowania. Google Search Console pokaże Ci różne błędy, które wystąpiły podczas indeksowania strony, wraz z informacjami, które mogą pomóc Ci rozwiązać te problemy.
2. Sitemapa
Sitemap’a strony internetowej to plik, który dostarcza informacje o stronach, filmach i innych plikach dostępnych na Twojej stronie internetowej oraz o relacjach między nimi. Wyszukiwarki, takie jak Google, korzystają z tego pliku, aby efektywniej przeszukiwać Twoją stronę. Sitemap’a mówi Google’owi, które strony i pliki uważasz za ważne na swojej stronie, a także dostarcza cennych informacji – na przykład kiedy strona była ostatnio aktualizowana.

ROAS 1420% Z KAMPANII GOOGLE ADS W 7 MIESIĘCY
Jednak sitemap’a nie gwarantuje, że wszystkie elementy w Twojej sitemap’ie zostaną przecrawlowane i zindeksowane. Ale mimo wszystko warto ją posiadać, bo w większości przypadków, Twoja strona skorzysta na posiadaniu sitemapy czytelnej.
Najpopularniejszym typem map stron internetowych są sitemap’y XML. Są one używane do określonych celów, takich jak np. pomaganie Google w zrozumieniu treści wideo na stronie, czy znajdowanie treści na stronach zatwierdzonych do Google News.
3. Plik robots.txt
Plik robots.txt to kluczowy element w procesie optymalizacji strony pod kątem SEO. Jego głównym zadaniem jest komunikacja z robotami wyszukiwarek internetowych, takimi jak Googlebot. Plik ten pozwala webmasterom i właścicielom sklepów e-commerce na zdecydowanie, które części witryny powinny być przeszukiwane, a które nie.
To właśnie w tym pliku możesz zapisać, które części Twojej strony nie powinny być odwiedzane lub indeksowane przez roboty Google’a. Tworząc odpowiednie zapisy, możesz np. uniknąć odwiedzania podstron typu thin content, które marnują crawl budget, przez co Twoja strona może ucierpieć.
4. Optymalizacja szybkości ładowania strony
Szybkość ładowania strony odgrywa kluczową rolę w SEO, ponieważ wpływa na zaangażowanie użytkowników, współczynnik odrzuceń, a także współczynnik konwersji. Strony ładujące się szybko mają tendencję do osiągania lepszych pozycji w wynikach wyszukiwania od stron, które nie spełniają wszystkich wytycznych Google’a.
Sama firma Google oficjalnie potwierdziła, że szybkość strony jest istotnym czynnikiem w jego algorytmie tworzenia rankingu wyszukiwania. Niemniej jednak, w trakcie pisania tego artykułu otrzymaliśmy informację, że Google będzie prawdopodobnie rezygnowało lub zmieniało swoje podejście do tematu prędkości. Ale nie sądzę, że PageSpeed przestanie być istotny w tworzeniu SERP’ów, ponieważ jak już wspomniałem wyżej, jest to czynnik wpływający między innymi na zaangażowanie użytkowników, które jest w ostatnich latach głównym tematem aktualizacji algorytmu.
Główne wskaźniki (Core Web Vitals – CWV) szybkościowe wpływające na pozycję w wyszukiwarce to:
- LCP – Largest Contentful Paint, czyli metryka przedstawiająca czas renderowania największej zawartości strony znajdującej się w sekcji określanej jako viewport (pierwszy obszar renderowania strony).
- FCP – First Contentful Paint, czyli czas renderowania pierwszego elementu widocznego po załadowaniu strony.
- FID – First Input Delay, czyli czas od pierwszej interakcji użytkownika ze stroną, do momentu przetworzenia jej przez przeglądarkę.
- CLS – Cumulative Layout Shift, to wskaźnik mierzący niestabilność (przesunięcia układu) strony zaraz po jej wczytaniu.
- TTFB – Time To First Byte jest metryką mierzącą czas od wysłania pierwszej prośby przez użytkownika, do zwrócenia pierwszego bajtu przez serwer na którym znajduje się dana strona internetowa.
- INP – Interaction to Next Paint jest bardzo podobny do FID, z tą różnicą, że ten wskaźnik mierzy tylko pierwszą reakcję na interakcję ze strony danego użytkownika.
Jeśli chcesz zoptymalizować szybkość ładowania swojej strony, na początku, powinieneś ją przeanalizować. W jaki sposób do tego podejść?
Na rynku SEO istnieje wiele narzędzi, które mogą pomóc w tym obszarze. Są to między innymi Google Page Speed Insights, GTmetrix, Pingdom, WebPage Test, czy Lighthouse. Narzędzia te analizują wydajność strony internetowej i generują sugestie, w jaki sposób można uczynić swoją stronę lub sklep szybszą.
A jeżeli chcesz poprawić szybkość ładowania swojej strony, na pewno będziesz musiał dowiedzieć się, czym jest Optymalizacja JS i CSS.
5. Optymalizacja JS i CSS
JavaScript i CSS to dwa podstawowe języki programowania (technologie) używane do tworzenia stron oraz internetowych.
Optymalizacja JavaScript (JS) i CSS w pod kątem SEO odnosi się do m.in. odciążania serwera z ładowania zbędnych plików, mających na celu poprawę czasu ładowania strony.
Optymalizacja JS i CSS obejmuje takie działania jak:
- Minimalizacja i kompresja plików JS i CSS – polega na usunięciu zbędnych białych znaków, komentarzy i innych niepotrzebnych elementów, a następnie kompresji tych plików do mniejszego rozmiaru.
- Łączenie plików JS i CSS – jeśli strona używa wielu plików JS i CSS, ich połączenie w jeden plik może poprawić czas ładowania strony, zmniejszając liczbę zapytań HTTP do serwera.
- Opóźnienie lub przeniesienie skryptów JS do dolnej części strony – skrypty JS mogą opóźniać, a nawet blokować renderowanie strony, więc przeniesienie ich na dół strony może poprawić widoczne dla użytkownika czas ładowania strony.
6. Optymalizacja grafik
Optymalizacja grafik w pozycjonowaniu to ważny, ale nie kluczowy element jeżeli chodzi o poprawę widoczności strony internetowej w wyszukiwarkach. Zdjęcia na stronie mogą realnie wpływać na zyski, a ich prawidłowa optymalizacja może znacząco zwiększyć liczbę wyświetleń strony.
Najważniejsze elementy, na które warto zwrócić uwagę podczas optymalizacji zdjęć i grafik:
- Używaj opisowych, ale zwięzłych nazw plików.
- Nie stosuj w nazwach plików spacji i znaku podkreślenia (korzystaj z myślników).
- Prawidłowo wypełnij znacznik alt (to ważny czynnik rankingowy).
- Nie upychaj fraz na siłę – ani w title zdjęcia, ani w alt’y.
- Wybierz odpowiedni typ pliku (WebP lub JPEG zamiast PNG).
Więcej szczegółów poznasz w artykule: 5 porad jak optymalizować zdjęcia pod SEO.
7. Architektura informacji strony internetowej
Architektura strony internetowej odgrywa kluczową rolę w procesie pozycjonowania. Nie jest ona jednak stricte technicznym elementem SEO, ponieważ składa się na nią: struktura strony, podział treści oraz hierarchia poszczególnych podstron i elementów, a więc elementy, które bardziej sklasyfikować można jako elementy organizacyjne.
W kontekście SEO architektura strony internetowej to sztuka organizowania treści i zasobów w taki sposób, aby była ona przystępna zarówno dla użytkowników, jak i robotów Google’a.
Dobra architektura informacji to taka, która jest intuicyjna i zrozumiała dla użytkowników. Użytkownik powinien zawsze wiedzieć, gdzie się znajduje w danej chwili i bez problemu trafić do pożądanych informacji, powiązanych usług, produktów i artykułów.
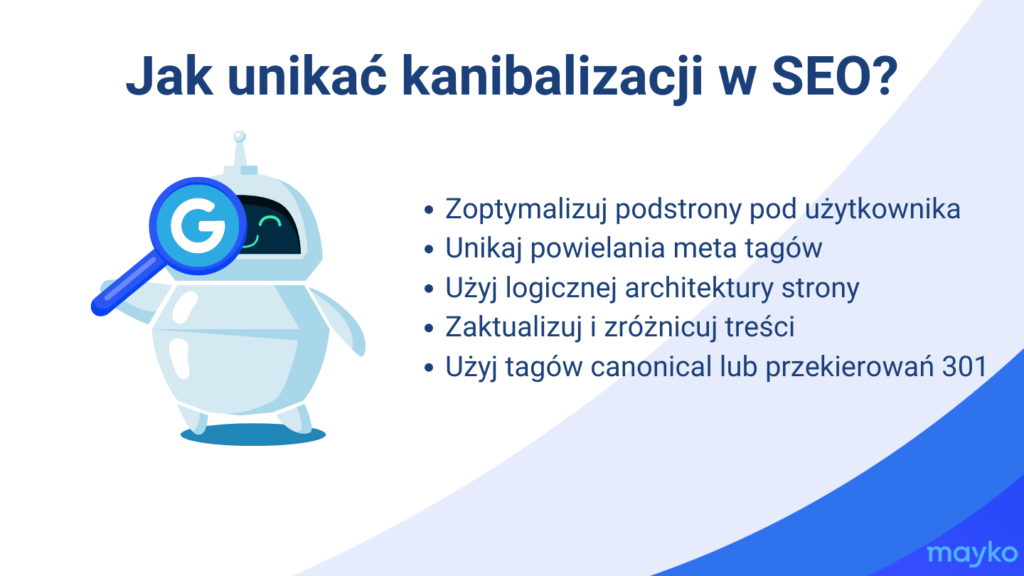
8. Kanibalizacja słów kluczowych
Kanibalizacja słów kluczowych to zjawisko występujące zwykle na bardziej rozbudowanych stronach internetowych. Pojawia się, gdy wiele różnych podstron w obrębie jednej strony lub sklepu internetowego posiada bardzo podobne treści, przez co w konsekwencji podstrony te konkurują ze sobą w wynikach wyszukiwania dla tego samego słowa kluczowego. Jest to problematyczne zjawisko z kilku powodów.
Po pierwsze, może prowadzić do tego, że algorytmy będą mieć trudności z określeniem, która strona jest najbardziej odpowiednia dla danego zapytania, co może wpływać na to, jak wysoko strona jest umieszczona w wynikach wyszukiwania.
Po drugie, kilka podstron o bardzo zbliżonej tematyce może prowadzić do rozproszenia backlinków w obrębie naszej strony.
Po trzecie, kanibalizacja słów kluczowych może prowadzić do nieefektywnego wykorzystania crawl budżetu, co oznacza, że wyszukiwarki mogą nie być w stanie indeksować wszystkich podstron naszej strony.

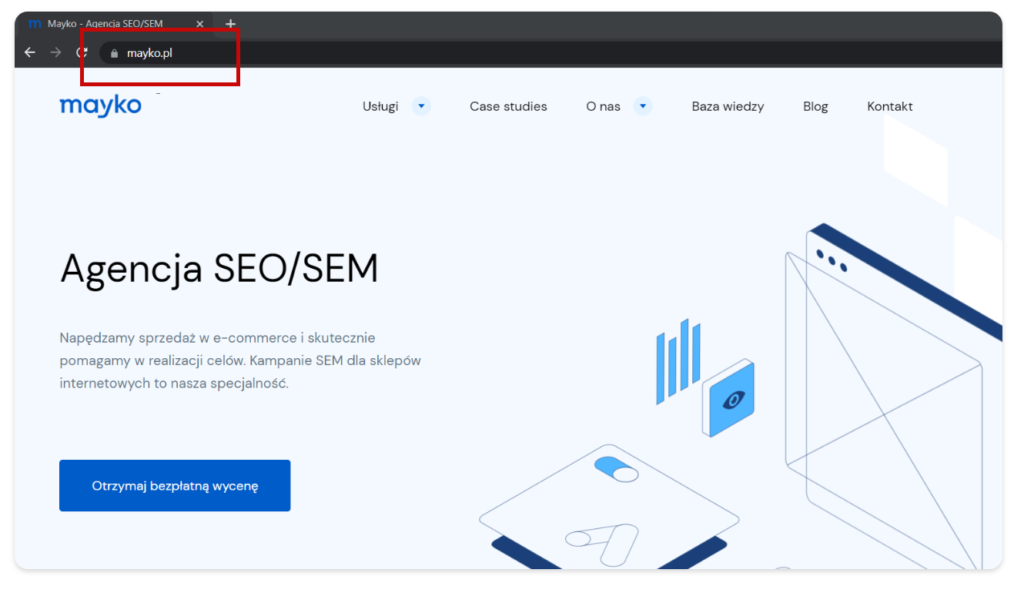
9. Certyfikat SSL
Certyfikat SSL (Secure Socket Layer) to technologia zabezpieczająca połączenie między serwerem a przeglądarką. Prościej mówiąc, jest to protokół szyfrujący przesyłane dane, co zapobiega ich przechwyceniu i manipulacji przez osoby trzecie.
Na stronach internetowych certyfikat SSL można sprawdzić w adresie URL jako przedrostek https, a także jako kłódkę, która w wielu przeglądarkach widoczna jest po lewej stronie paska do wpisywania adresów URL.

Certyfikat SSL jest jednym z technicznych czynników SEO. Jego działanie można sprawdzić w GSC w zakładce Jakość. Choć wprowadzenie szyfrowanego połączenia nie spowoduje natychmiastowego skoku z 10 na 1 pozycję w SERP’ach, może mieć wpływ na ogólną widoczność witryny w wynikach wyszukiwania. Brak certyfikatu SSL zwiększa wskaźnik odrzuceń, a jest to dla Google’a wyraźny znak, że strona nie spełnia wartości dla użytkownika.
Więcej o certyfikatach SSL przeczytasz tutaj: Czym jest certyfikat SSL i jak wpływa na SEO.
10. Wymuszenie jednej domeny
Wykorzystując odpowiednio skonfigurowane popularne systemy CMS, jak np. WordPress, automatycznie pozbywamy się tego błędu. Jednak wiele stron wciąż boryka się z podstawowym problemem, jakim jest występowanie strony pod wieloma adresami.
W skrócie chodzi o to, że nasza strona lub sklep może być wyświetlana pod wieloma wersjami adresów URL. Natomiast jako jej właściciele, powinniśmy wykonać odpowiednie czynności, aby wszystkie wersje kierowały na jedną z nich, czyli np.:
- https://www.przykladowastrona.pl –> https://przykladowastrona.pl
- http://www.przykladowastrona.pl –> https://przykladowastrona.pl
- http://przykladowastrona.pl –> https://przykladowastrona.pl
Wszystkie adresy z SSL i bez SSL, a także na subdomenie www, kierują do domeny z SSL bez przedrostka www.
Techniczne SEO — teraz już wiesz, z czym to się je 🙂
SEO, a dokładniej pozycjonowanie sklepów dzieli się na kilka elementów: on-site, off-site oraz aspekty techniczne. Dziś każdy z tych elementów jest równie ważny i choćby pominięcie jednego z nich może skutkować brakiem efektów zaimplementowanej strategii SEO. Dlatego właśnie ważne jest, aby rozpoczynając działania na własną rękę lub podejmując się współpracy z agencją, dostosować i zoptymalizować stronę do wytycznych Google’a.
Osobiście uważam, że techniczne SEO jest jednym z trudniejszych tematów jeżeli chodzi o wdrożenie na stronie, ponieważ bez wiedzy specjalistycznej lub programistycznej możemy nie być w stanie wprowadzić niektórych koniecznych zmian.
Niemniej jednak w niektórych przypadkach tylko rozwiązanie problemów z crawlowaniem i indeksowaniem (czyli np. poprawa pliku robots.txt i sitemapy) może sprawić, że nasza strona zacznie pojawiać się na wyższych pozycjach w wyszukiwarce. Tak więc jeśli zależy Ci na poprawieniu wyników Twojej strony, która posiada dobre treści i optymalizację on-site, najpierw skup się na technikaliach, a dopiero później inwestuj w backlinki, które jeszcze bardziej podbiją jej pozycje.
A jeśli chcesz dowiedzieć się czegoś więcej na temat SEO lub marketingu internetowego, sprawdź pozostałe wpisy na naszym blogu!







