Co musisz wiedzieć o Core Web Vitals w e-commerce?
Sprawdź, co warto wiedzieć o Core Web Vitals w kontekście Twojego sklepu internetowego. Poznaj najważniejsze wskaźniki i dowiedz się, jakie korzyści daje zadbanie o jakość doświadczenia użytkownika.

W 2020 roku Google ogłosiło prace nad wdrożeniem nowego algorytmu Page Experience Signals oraz potwierdziło, że Core Web Vitals staną się ważnymi czynnikami rankingowymi. Pozycjonerzy, jak i właściciele stron internetowych mieli więc nieco ponad 2 lata na przygotowanie się do zapowiadanej rewolucji w dotychczasowym ocenianiu stron przez roboty wyszukiwarki.
Google przyznało, że na pozycję strony w wyszukiwarce ma wpływ ponad 200 różnych czynników rankingowych. Algorytmy wyszukiwarki wciąż ewoluują, a ostatnia ich duża aktualizacja (Core Web Vitals) miała całkiem sporo namieszać w pozycjach. Czy faktycznie tak się stało?
Spis treści
Core Web Vitals – co to?
W ramach przypomnienia – Core Web Vitals to podstawowe wskaźniki internetowe, które w 2022 roku stały się oficjalnym czynnikiem rankingowym Google. Dla lepszego zrozumienia tematu warto dodać, że Core Web Vitals wchodzą w skład większego zestawu wskaźników o nazwie Page Experience Signals.

Do niedawna roboty Google sprawdzały, czy dana strona jest:
- przyjazna dla urządzeń mobilnych,
- bezpieczna dla użytkownika i posiada aktualny protokół HTTPS,
- wolna od irytujących pełnoekranowych reklam.
Google jednak stawia poprzeczkę stronom internetowym wyżej i dodało kolejne brane pod uwagę wskaźniki. Jest to w zasadzie pokłosie tego, co Google od lat mówi o maksymalizacji użyteczności polecanych przez nich stron. Choć jakość treści na stronie nadal jest ważna, Google coraz bardziej przekierowuje uwagę webmasterów na doświadczenia użytkowników. Content is still king, ale musimy mieć świadomość, że UI/UX depczą naszemu królowi po piętach. Jeśli chcemy silnego królestwa, musimy zadbać o całą świtę!
Wskaźniki Core Web Vitals mają wg Google kluczowe znaczenie dla jakości doświadczeń użytkowników. Dlatego też warto pamiętać o tym, że optymalizacja pod kątem użyteczności może być ważnym krokiem w stronę sukcesu witryny w sieci. Choć na pierwszy rzut oka wydaje się, że wskaźniki nie mają tak zauważalnego wpływu na wyniki strony, to ignorowanie ich nie jest wskazane, a może wręcz przyczynić się do obniżenia ruchu na stronie, spadku pozycji w wynikach wyszukiwania, a w konsekwencji obniżenia konwersji.
Core Web Vitals mogą stanowić pewną podpowiedź w ustaleniu poziomu satysfakcji użytkowników z korzystania z Twojej witryny. Dzięki tym danym dowiesz się, co warto poprawić w funkcjonowaniu strony, aby polepszyć ogólne wrażenia użytkownika i pozycjonowania SEO.
Wskaźniki podzielone są na urządzenia mobilne (mobile) oraz komputery stacjonarne (desktop). Dzisiejsze strony internetowe z reguły mają dość wysokie wskaźniki desktop – może to wynikać też z faktu, często komputery mają lepsze parametry techniczne oraz stabilniejsze połączenie z siecią niż urządzenia mobilne. Warto więc szczególną uwagę zwrócić na wyniki mobile. Praktyka pokazuje też, że jeśli poprawimy wyniki mobile, to zwiększymy tym samym wyniki desktop.
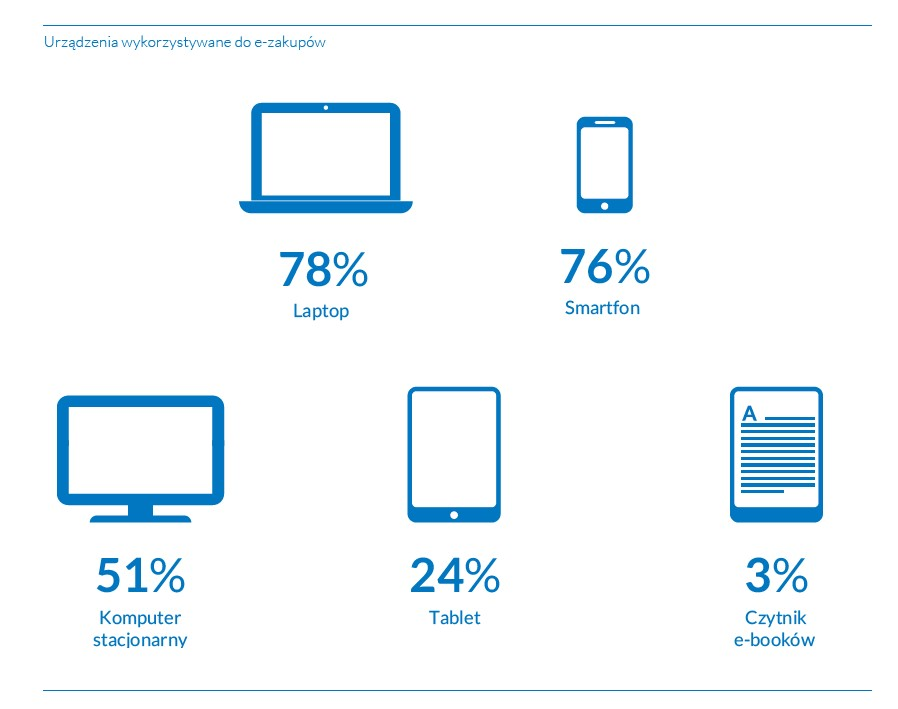
Ruch mobilny na stałe wpisał się już w przyzwyczajenia użytkowników. Coraz częściej kupujemy online za pomocą smartfona – wg raportu Gemius robi to już 76% użytkowników smartfonów. W grupie młodszych użytkowników (16-24 lata) zakupy za pośrednictwem smartfonów robi aż 92% (!) osób.

Jak się jednak okazuje, technologia często nie idzie w parze z szybkimi zmianami – 80% osób, które dokonują zakupów poprzez smartfon, narzeka na problemy wynikające z niedostosowania stron do urządzeń mobilnych. A to skutecznie zniechęca do dokonania zakupów.
Jak wskaźniki Core Web Vitals wpływają na doświadczenie użytkownika w e-commerce?
Klienci e-commerce oczekują od sklepów internetowych dostosowania do urządzeń mobilnych, szybkiego ładowania treści oraz obsługi klienta na wysokim poziomie.
Przeprowadźmy krótki test: przeczytanie na głos tego zdania powinno zająć Ci nie więcej niż 5 sekund.
Pewnie myślisz sobie “co ma to wspólnego z e-commerce?”. Wbrew pozorom całkiem sporo.
Jeśli czas wczytywania Twojej strony wydłuży się z 1 sekundy do 5 sekund, współczynnik odrzuceń wzrośnie o 106%! 5 sekund. Jedno zdanie przeczytane na głos. Właśnie tyle wystarczy, aby potencjalny klient stracił cierpliwość i opuścił (jest duża szansa, że na zawsze!) Twój sklep internetowy.
Liczne case study pokazują, że poprawa wybranych wskaźników może przełożyć się na większą sprzedaż, a tym samym zwiększenie przychodów.
Na przykład Aliexpress poprawiając wskaźnik CLS dziesięciokrotnie, a LCP dwukrotnie, obniżył współczynnik odrzuceń aż o 15%.
Użytkownik, który jest zadowolony z korzystania z Twojej strony to większa szansa na konwersję. Jeśli znajdzie na Twojej stronie to, czego szuka, a dodatkowo jego doświadczenie ze stroną będzie pozytywne – minimalizujesz ryzyko, że potencjalny klient wyjdzie ze strony i wróci do wyników wyszukiwania.
Czy Twój e-commerce jest odpowiednio zoptymalizowany?
Google porównuje korzystanie z Internetu do podróży przez nieznane miasto. Przemieszczając się z punktu A do punktu B, często napotykamy problemy na swojej drodze, takie jak nierówna kostka brukowa czy nagłe objazdy, które zmuszają nas do zmiany planów. Analogicznie jest w sieci: szukając najlepszych stron, często natrafiamy na te kiepskiej jakości. Google pragnie zaprojektować podróż użytkownika (Customer Journey Map) bez przykrych przygód – dlatego przykuwa uwagę do jakości proponowanych w wynikach wyszukiwania stron.
Rodzaje wskaźników Core Web Vitals

Na Core Web Vitals składa się kilka elementów, choć najczęściej mówi się o trzech najważniejszych miernikach: LCP, FID i CLS. W tym miejscu warty przybliżenia jest także sposób mierzenia wskaźników. Wyróżniamy dwie metody mierzenia Web Vitals: metodę laboratoryjną wykorzystującą dane laboratoryjne (ang. lab data) oraz terenową, wykorzystującą dane terenowe (ang. field data).
- Dane laboratoryjne (lab data) to dane zbierane przez specjalne narzędzia (np. LightHouse lub Page Speed Insight). Narzędzia do mierzenia Web Vitals sprawdzają techniczne aspekty przygotowania strony. Nie biorą pod uwagę wrażeń realnych użytkowników, a tworzą doświadczenie użytkownika symulowanego (tworzonego na potrzeby badania).
- Dane terenowe (field data) – to indywidualne dane zebrane od realnych użytkowników w ciągu ostatnich 28 dni w dedykowanym narzędziu Google – Chrome UX Report (w skrócie CrUX – https://developer.chrome.com/docs/crux/).
Spradźmy, które wskaźniki składają się na Core Web Vitals:
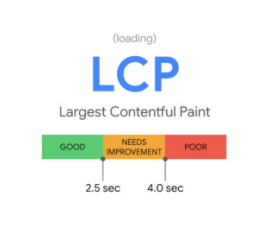
- LCP (ang. Largest Contentful Paint – Największe Wyrenderowanie Treści) – ten wskaźnik pokazuje, jak szybko ładowana jest główna zawartość strony np. grafiki, tekst czy video. LCP mierzy czas od początku ładowania strony do wyrenderowania największej zawartości.

Wynikiem LCP, do którego warto dążyć to czas ładowania zawartości strony poniżej 2,5 sekundy. Strona, której renderowanie największego fragmentu zajmuje równo lub powyżej 4 sekund jest uznawana za stronę niskiej jakości.
Interpretacja wyników:
- wynik poniżej 2,5 sekundy – dobry;
- wynik między 2,5 a 4 sekundami – wymaga poprawy;
- wynik powyżej 4 sekund – słaby.
Więcej o LCP przeczytasz tutaj: https://web.dev/lcp/
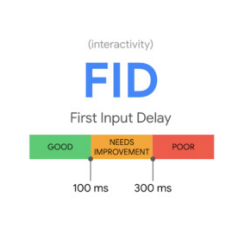
- FID (ang. First Input Delay – Opóźnienie Przy Pierwszym Działaniu) – wskaźnik mierzy czas (w milisekundach) od pierwszej interakcji użytkownika z Twoją witryną (np. gdy użytkownik kliknie w hiperłącze) do momentu, w którym przeglądarka jest w stanie odpowiedzieć na tę interakcję.
Wynik FID wskaże wrażenia użytkownika na temat interaktywności i responsywności strony internetowej — dlatego im niższy wynik FID, tym lepiej.

Interpretacja wyników:
- wynik poniżej 100 milisekund – dobry;
- wynik między 100 a 300 milisekund – wymaga poprawy;
- wynik powyżej 300 milisekund – słaby.
Ważne: ten wskaźnik można mierzyć tylko w terenie, ponieważ w głównej mierze opiera się na interakcji rzeczywistego użytkownika ze stroną. Dlatego też w dostępnych narzędziach do mierzenia Core Web Vitals zamiast FID znajdziemy wskaźniki takie jak Total Blocking Time oraz FCP (ang. First Contentful Paint) – są one ściśle związane z First Input Delay.
Więcej o FID przeczytasz tutaj: https://web.dev/fid/
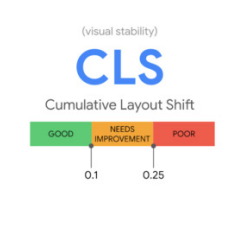
- CLS (ang. Cumulative Layout Shift – Łączna Zmiana Układu) – wskaźnik ten mierzy stabilność wizualną strony. CLS sumuje wszystkie nieoczekiwane widoczne przesunięcia układu podczas ładowania strony. Jeśli w trakcie przewijania strony lub czytania tekstu nastąpi nagłe przesunięcie treści spowodowane pojawieniem się dodatkowego załadowanego elementu, to wskaźnik CLS zsumuje wartości przesunięć. Podobnie jak w poprzednich wskaźnikach, tak i w tym przypadku należy dążyć do jak najniższego wyniku.

Interpretacja wyników:
- wynik poniżej 0.1 – dobrze;
- wynik między 0.1 a 0.25 – wymaga poprawy;
- wynik powyżej 0,25 – słabo.
Więcej o CLS przeczytasz tutaj: https://web.dev/cls/
Komentarz eksperta SEO
Wskaźniki Core Web Vitals to jedne z setek czynników, które wpływają na widoczność naszych witryn w wynikach Google. Dzisiaj nie mam wątpliwości, że od czasu oficjalnego wprowadzenia tego update, algorytm bierze pod uwagę jakość naszych stron pod kątem ustalania rankingu. Już w okresie wdrażania tej aktualizacji, zauważyliśmy korelacje odnośnie spadku widoczności dla witryn, które miały te wskaźniki na bardzo niskim poziomie. CWV nie jest jeszcze na tyle znaczącym czynnikiem, aby miał powodować bardzo drastyczne roszady w SERPach. Ale to się może w każdej chwili zmienić.
Myślę, że Google będzie zwiększać nacisk na Web Vitals i znaczenie tych wskaźników będzie realnie oddziaływało na ranking. W pewnym sensie Google daje nam jeszcze czas na poprawę CWV i kto nie wykorzysta tego czasu na dopracowanie tych wskaźników – pozostanie w tyle. Warto więc potraktować to jako nadarzającą się okazję i szansę do zbliżenia się, a nawet wyprzedzania najbliższej konkurencji.
– Wojciech Przekop, Head of SEO w Mayko
Podsumowanie
Szybkość ładowania strony, interaktywność i stabilność wizualna to główne elementy, które wpływają na jakość interakcji użytkownika ze stroną. W optymalizacji strony dąż zatem do jak najwyższych wyników.
Chyba nikt z nas nie lubi czekać w nieskończoność na załadowanie się wybranej strony, a przeskakujące elementy (np. button czy sekcja z opisem produktu) i brak odpowiedzi ze strony witryny skutecznie zniechęcą do zakupów nawet najbardziej cierpliwego potencjalnego klienta.